In line with the Learning Outcome: D, “Publicly demand and support the development of policies promoting health and well-being in relation to Sustainable Development Goal 3 – Good Health & Well-Being,” I have spent my time this week exploring how my role as a Design Communicator could help my client promote good health and wellbeing.
My first area for exploration was the United Nations’ Sustainable Development Goals website. The website identifies target 3.5 as strengthening the prevention and treatment of substance abuse, including narcotic drug abuse and harmful use of alcohol. Point 3.5.2 elaborates to state that a measure of achieving this target is the monitoring of consumption of alcohol per capita.

According to the United Nations, alcohol consumption impacts the chance of ‘developing diseases, injuries and other health conditions’, and can also negatively impact the course of ongoing illnesses (United Nations, 2021). E-retailers such as Sober Sauce choose to encourage alcohol-free drink consumption by describing the health benefits of reducing alcohol intake, including rehydration, lower sugar intake, and no hangovers (Sobersauce, n.d.).

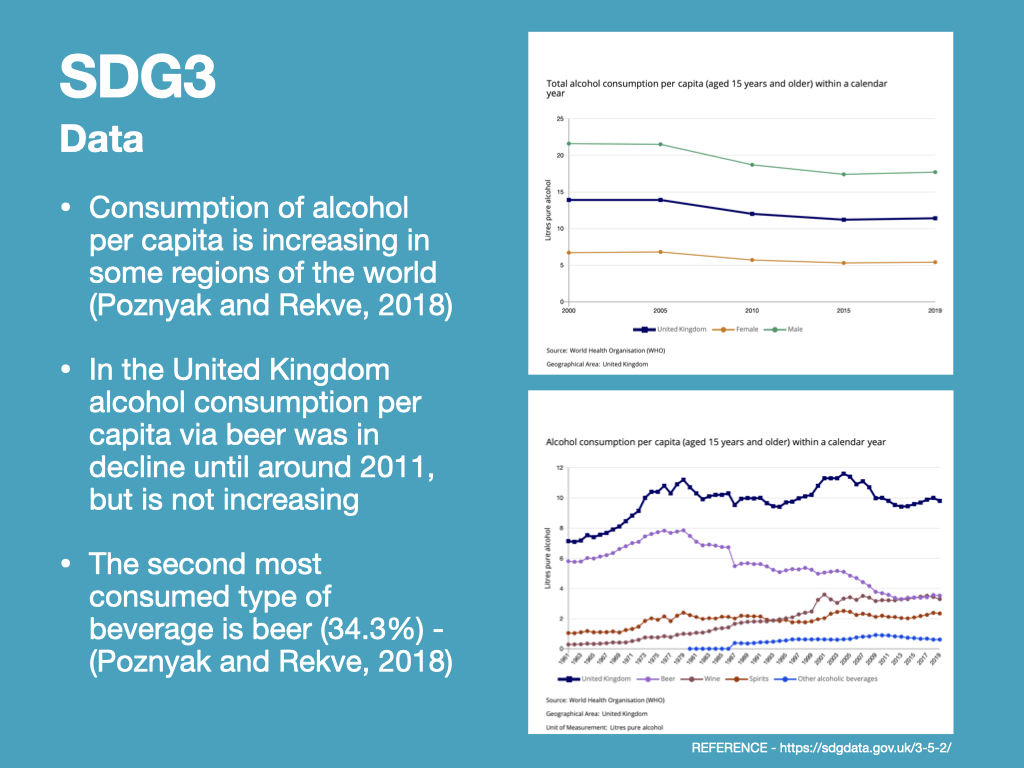
Consumption of alcohol per capita is increasing in some regions of the world while being stable in others. In the United Kingdom alcohol consumption per capita via beer was in decline until around 2011, but has since steadily began to increase, making it the second most-consumed alcoholic beverage (Poznyak and Rekve, 2018). Meanwhile, consumption of wine and spirits in the UK has increased steadily since 1961.

In response to these trends, it may be appropriate to encourage alcohol free/low alcohol e-retailers to publicise the benefits of alcohol free products more prominently. However, this may be a matter for government intervention. Competing brands within the drinks industry, such as Heineken and Guinness, have began advertising the alcohol free versions of their drinks alongside the alcoholic counterparts.

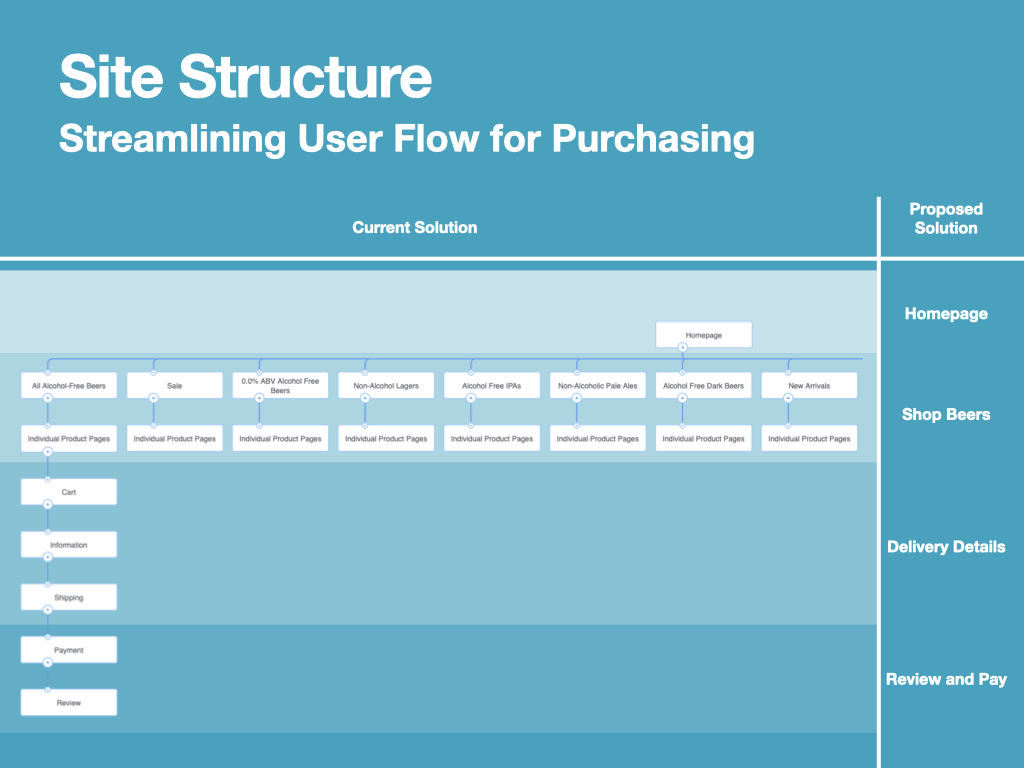
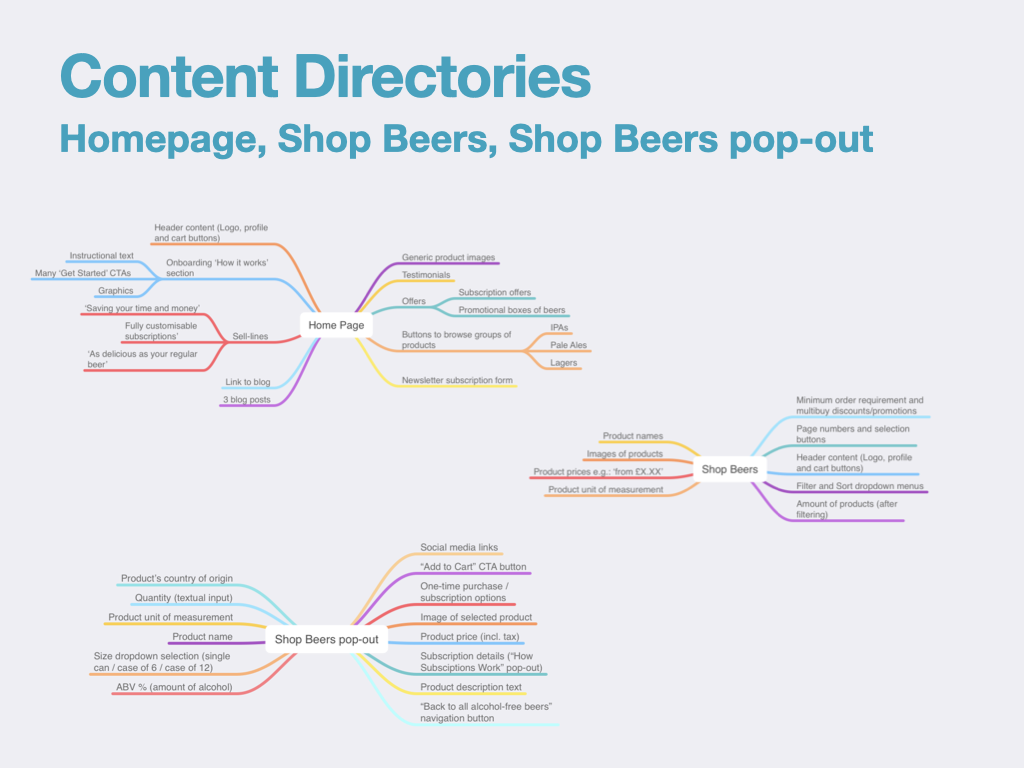
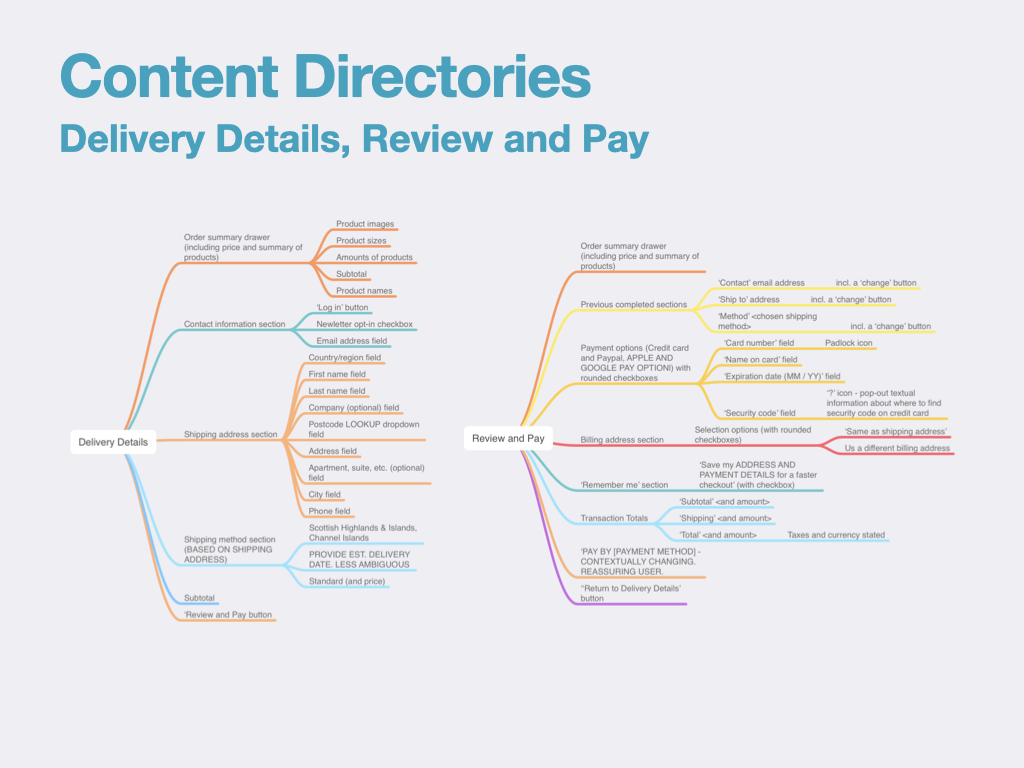
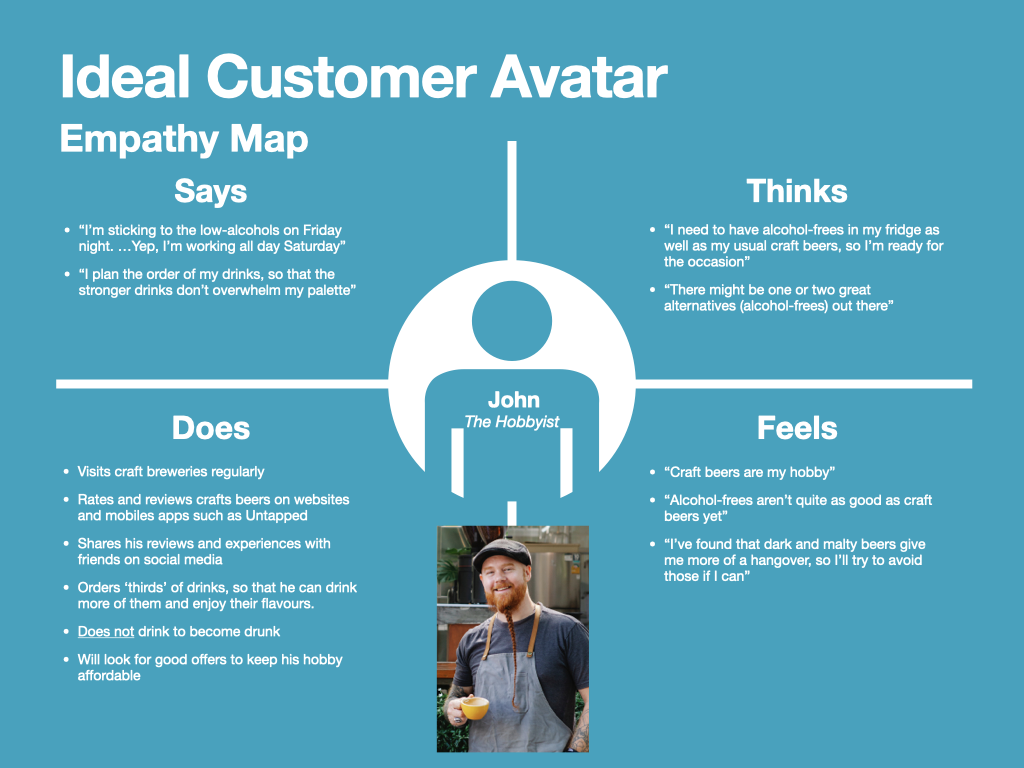
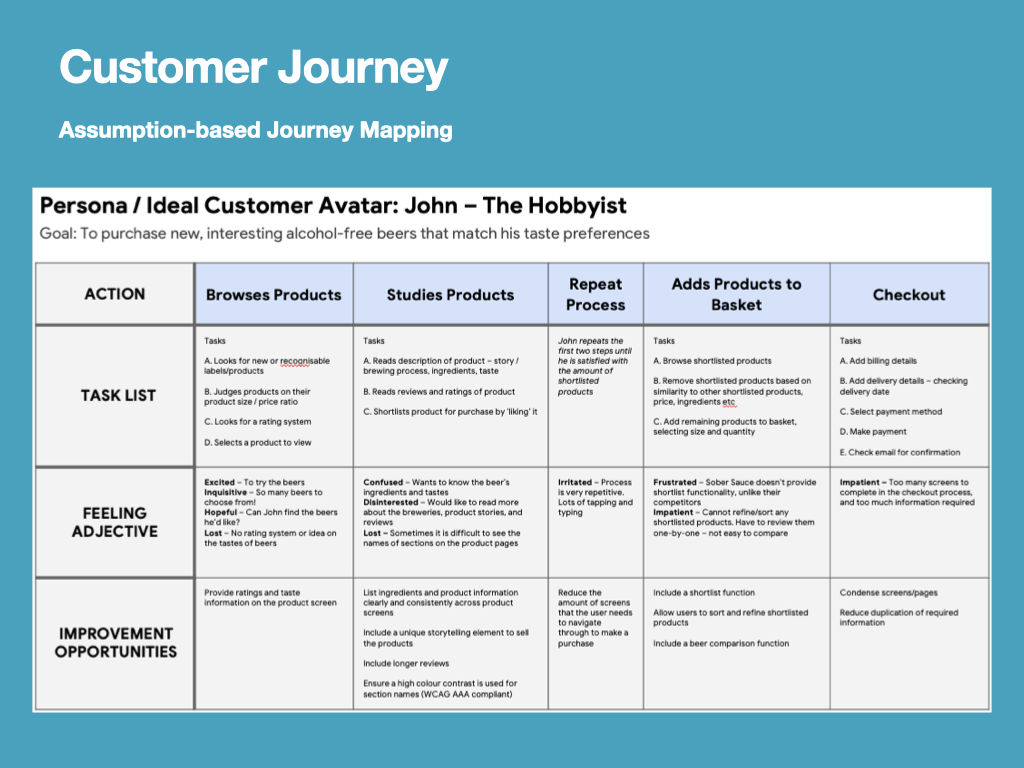
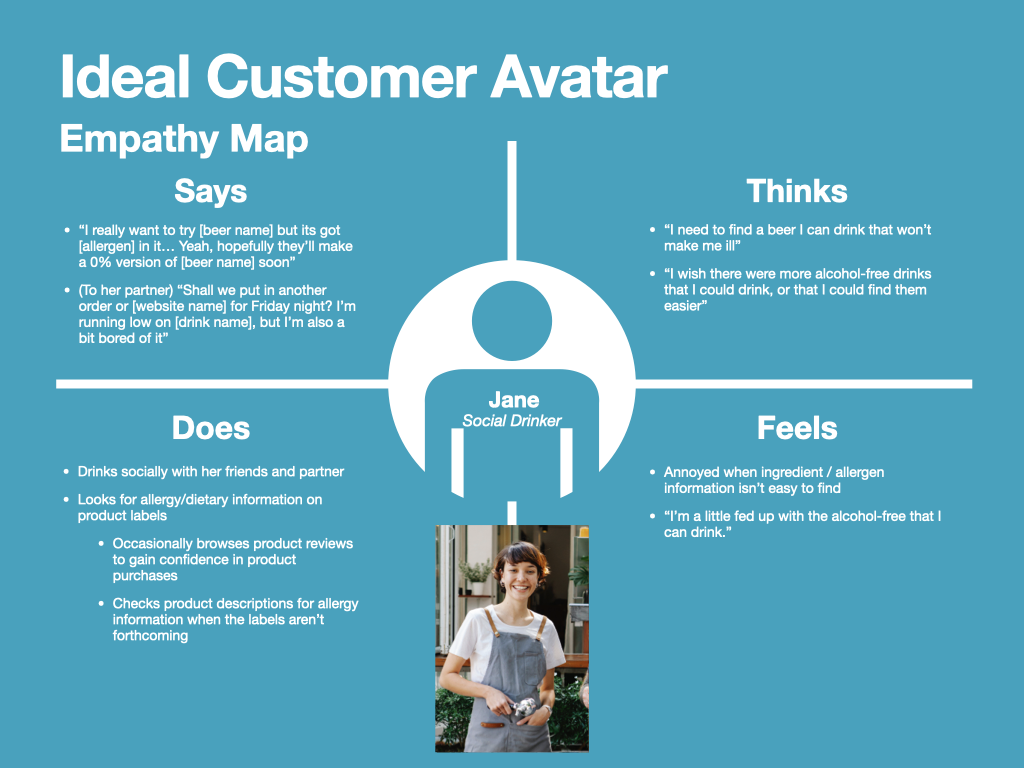
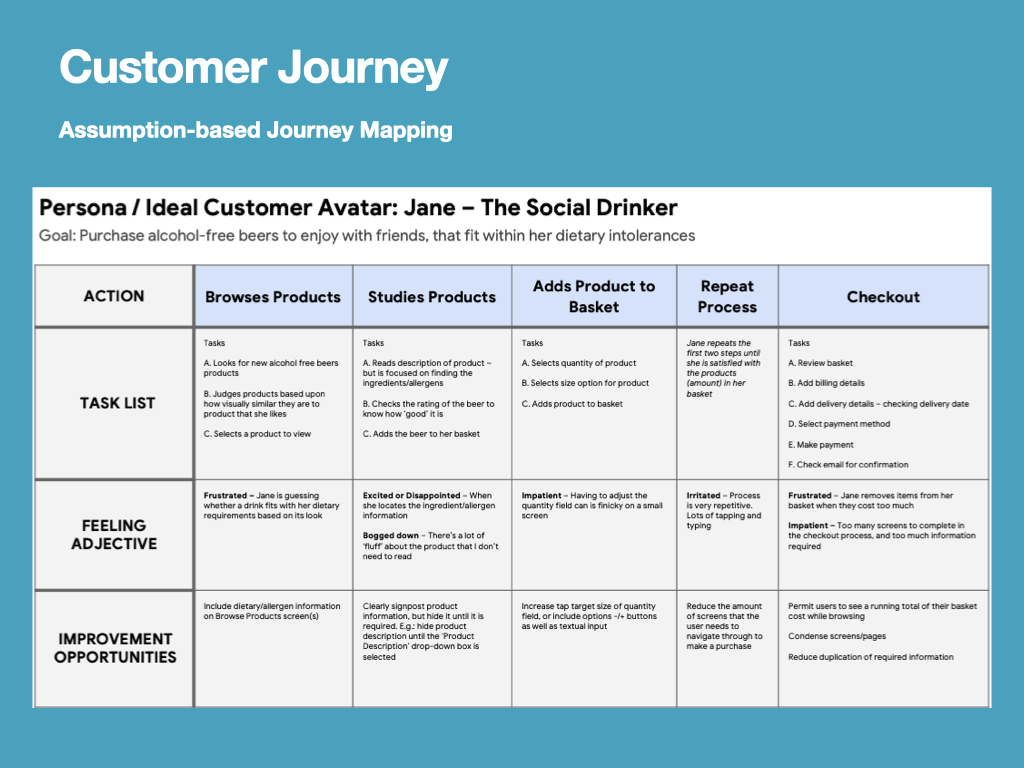
As a designer undertaking a ‘Design Communication’ module at university, I feel the extent to which I can promote health and well-being through reduction of alcohol intake is to remove pain points and accessibility barriers that my client’s customers may experience. Some customers may be trying alcohol free drinks for the first time, and poor UX could cause them to become an ‘edge case user’, abandoning their shopping experience in frustration, to return to the alcoholic drinks within their comfort zone (Google, n.d.).
By keeping my client’s customers on the ‘happy path’ within the UX, and emphasising the health benefits of alcohol-free drinks, customers can be encouraged to participate in alcohol-free experiences and hopefully enjoy a healthier lifestyle.

References
Google (n.d.). Start the UX Design Process: Empathize, Define, and Ideate: Week 3 – Crafting User Stories and User Journey Maps. [online] Coursera. Available at: https://www.coursera.org/learn/start-ux-design-process/home/ [Accessed 22 Mar. 2022].
Sobersauce (n.d.). About Us. [online] Sobersauce. Available at: https://sobersauce.co.uk/pages/about-us-1 [Accessed 10 Feb. 2022].
Poznyak, V. and Rekve, D. (2018). Global Status Report on Alcohol and Health 2018. [online] www.who.int. Available at: https://www.who.int/publications/i/item/9789241565639.
United Nations (2021). SDG Indicator Metadata. [online] United Nations Statistics. Available at: https://unstats.un.org/sdgs/metadata/files/Metadata-03-05-02.pdf.