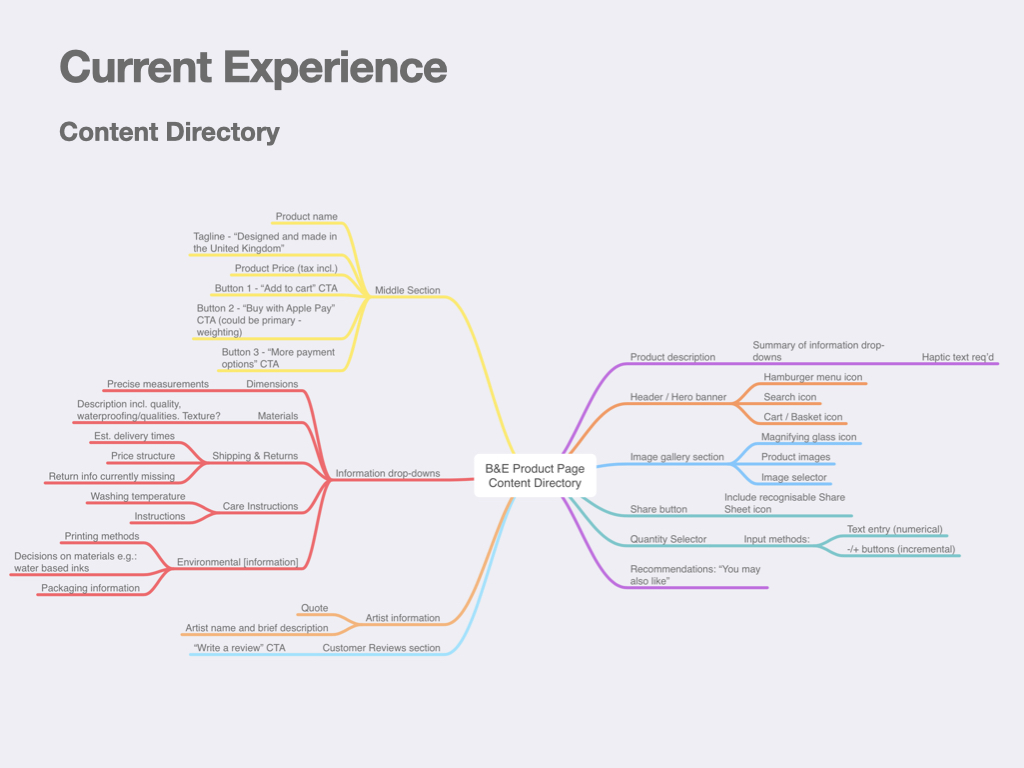
Content Inventory / Directory

As my project would involve rebuilding the product page on my clients website several times (as part of an iterative process of prototyping), it was necessary for me to catalogue all of the page’s content. Above, I have recorded every page element and allocated it to a section e.g.: “Image gallery section” or “Production description”. Not all page elements may find their way into my final prototype, as the inventory process has allowed me to visualise and audit the content before implementing features back into a redesign (Cronenwett, 2019). It may be the case that content is outdated or replaceable with newer technology (i.e.: photogrammetry scans may remove the need for an image gallery).
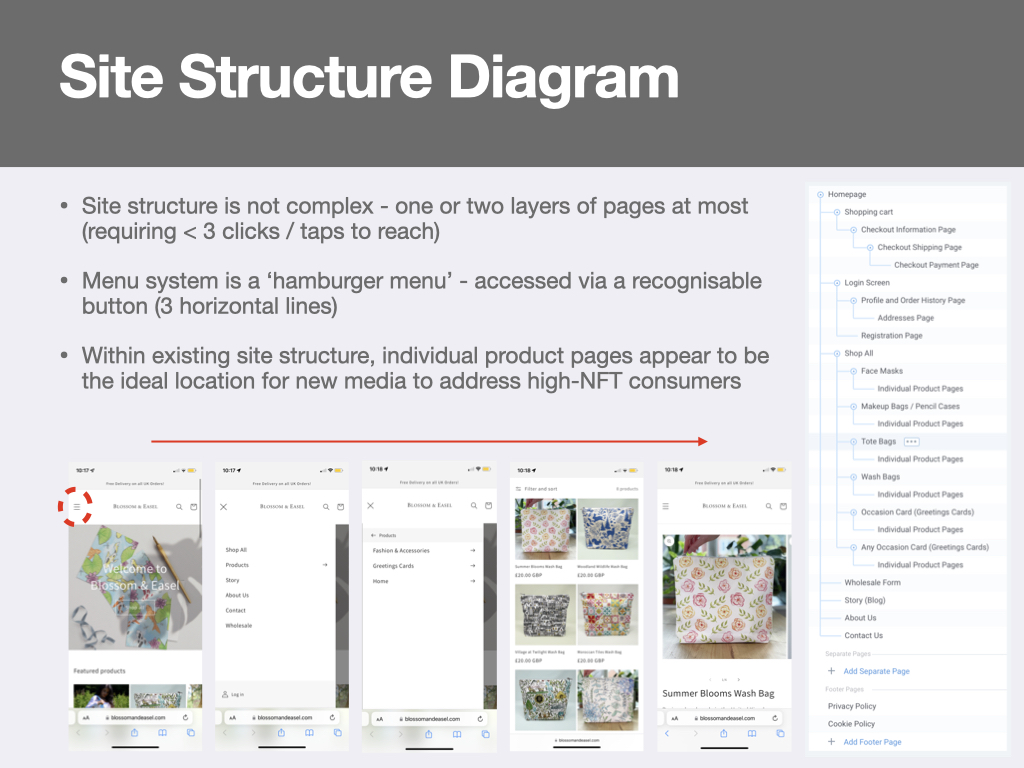
Site Structure Diagram

My next task was to create a site structure diagram, which would assist me in understanding information architecture on the Blossom & Easel website. Although this project will not see me make alterations to the entire site structure, my adjustments to the product pages may impact where information can be found. Based on my findings it appears that the product pages would be the most suitable area of focus for my project, as this is the only area of the website addresses specific products; the ‘Story’, ‘About Us’, and ‘Contact’ sections address the company and its ethos, but not the products directly.
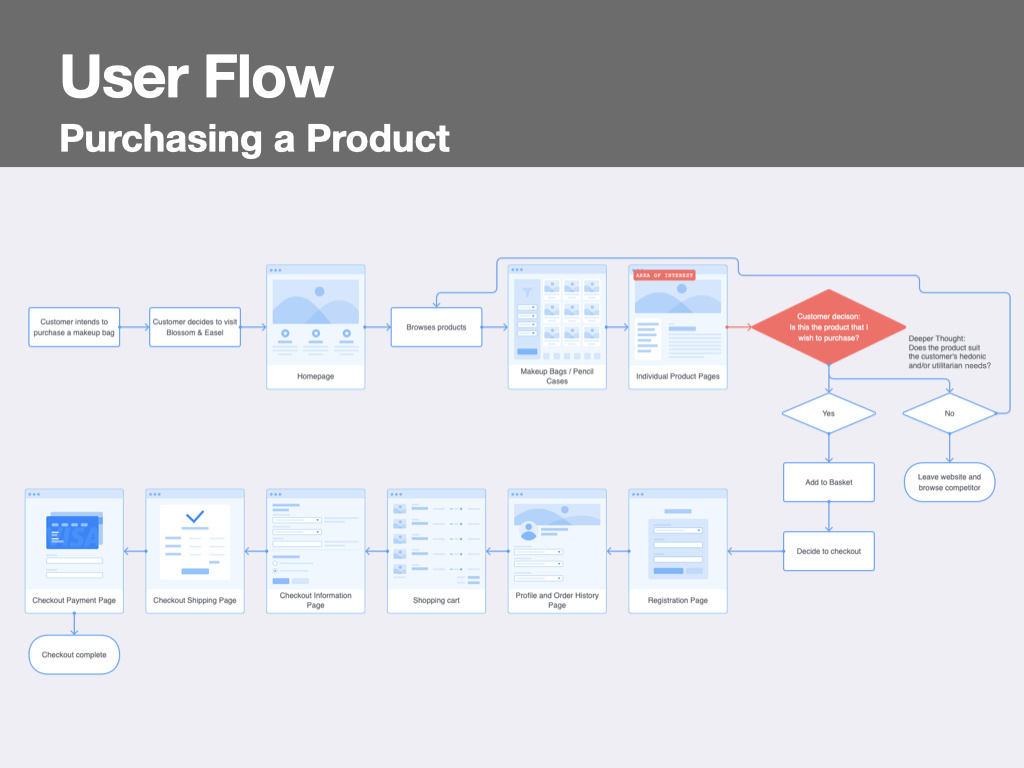
User Flow

This led me to explore how the user may interact with the Blossom & Easel website. Until I am permitted to view any analytics data from the website, I must work via assumptions; and that process starts by visualising a common flow that the consumer undertakes – purchasing a product.
Highlighted in red, I have identified the part of this flow that involves consumer decision-making. In this process the consumer would be required decide whether to purchase the product, and this is the area that may become problematic for high-need to touch consumers, as outlined in my DM7915 project proposal. It is this specific part of the process that I intend to address via an iterative prototyping process, to ascertain how adaptations could be made to an E-Commerce Mobile Platform to address high-need for touch consumers.
ISSUU Presentation
Please note, the above screenshots are available for viewing in a larger format via the ISSUU link below:
References
Cronenwett, D. (2019). Interaction Design: Structure. [online] LinkedIn. Available at: https://www.linkedin.com/learning/interaction-design-structure?u=89462170 [Accessed 5 Jul. 2022].