Having completed a competitive audit and an audit of the Sobersauce mobile experience and customer base, resulting in the production of some customer assumptions, this week I have focused on proposing and justifying my response.

I began by outlining three clear objectives that will measure the success of a redesign of the Sobersource of mobile experience.
Initially, I must add clear purpose and hierarchy to the webpages. The current information architecture of the website is too confusing, with long webpages that have little hierarchy. Many webpages serve a multitude of functions with no clear, singular call to action. As a result, the intended purpose of each webpage is unclear, as is the expected behaviour of the customer.
Next, I must strengthen the brand presence and improve wayfinding across the website. I must find a balance between promoting Sobersauce’s unique brand presence, and improving accessibility for visually impaired users. Previous research into the brand has outlined some weaknesses in compliance with Web Content Accessibility Guidelines (WCAG), resulting in the website falling short of both WCAG AA and WCAG AAA standards. I aim to produce a user interface dad here’s to both sets standards and also showcases the corporate image of the brand.
Finally I intend to streamline the shopping and checkout process. Currently the site structure appears to separate out products into different shopping experiences, which could confuse users. The user flow charts for the shopping experience also contain many repetitive steps with a high interaction cost. This increases the risk of users note reaching the checkout process, and could explain why the website suffers a high abandonment rate.
By focusing on these three objectives I believe that I can offer an improved mobile experience for the client, and justify my design decisions against the outcomes from my research of the clients current offering. Improving upon the websites current faults in these three areas should result in a lower abandonment rate and potentially increase the amount of customers returning to the website.
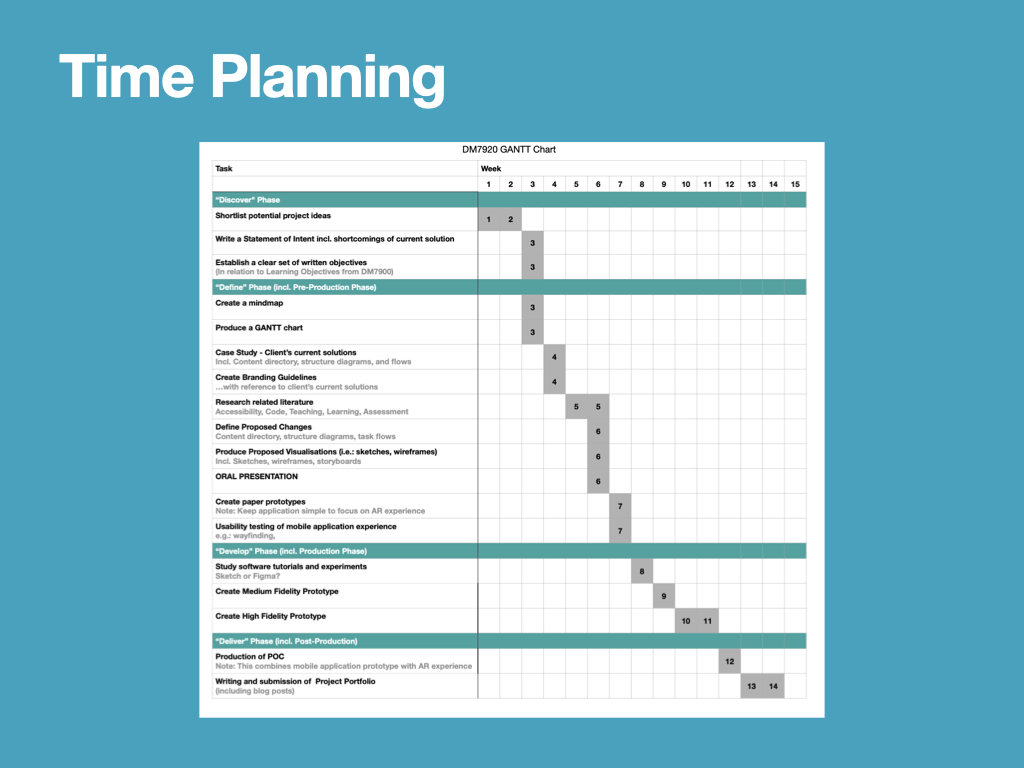
Time Planning and Design Theories


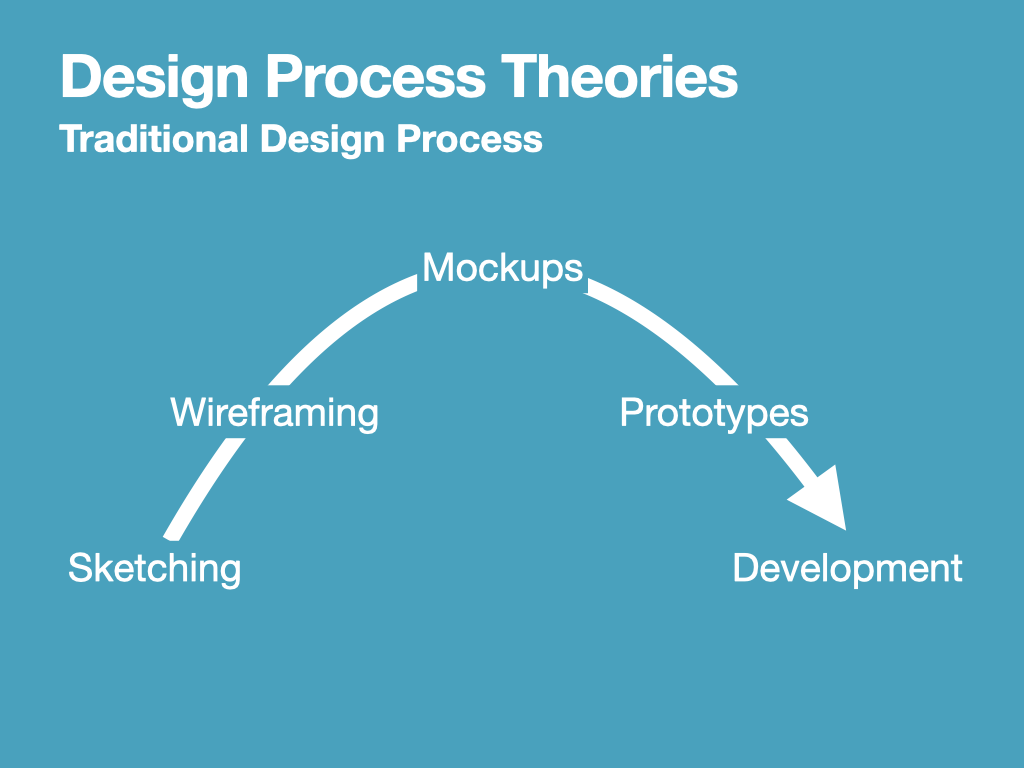
I will also be adhering to the traditional design process, as outlined in UXPin’s Ultimate Guide to Prototyping. This linear model accurately depicts the roadmap for a UX redesign, taking the design from rough and inexpensive sketches to record ideas and experiments, to more refined outcomes as we reach the prototyping stage (UXPin Inc, 2015). However, this model can ‘[vary] based on the project’s needs, resources, and limitations’ – within my project I am likely to produce a paper prototype that I can use for usability testing, before producing a digital mock up and then further hi fidelity prototype’s afterwards. My reasoning for doing this is that paper prototypes can be produced quickly and easily amended during testing. They also do not appear very refined, which encourages participants to criticise them honestly (Nodder, 2017).

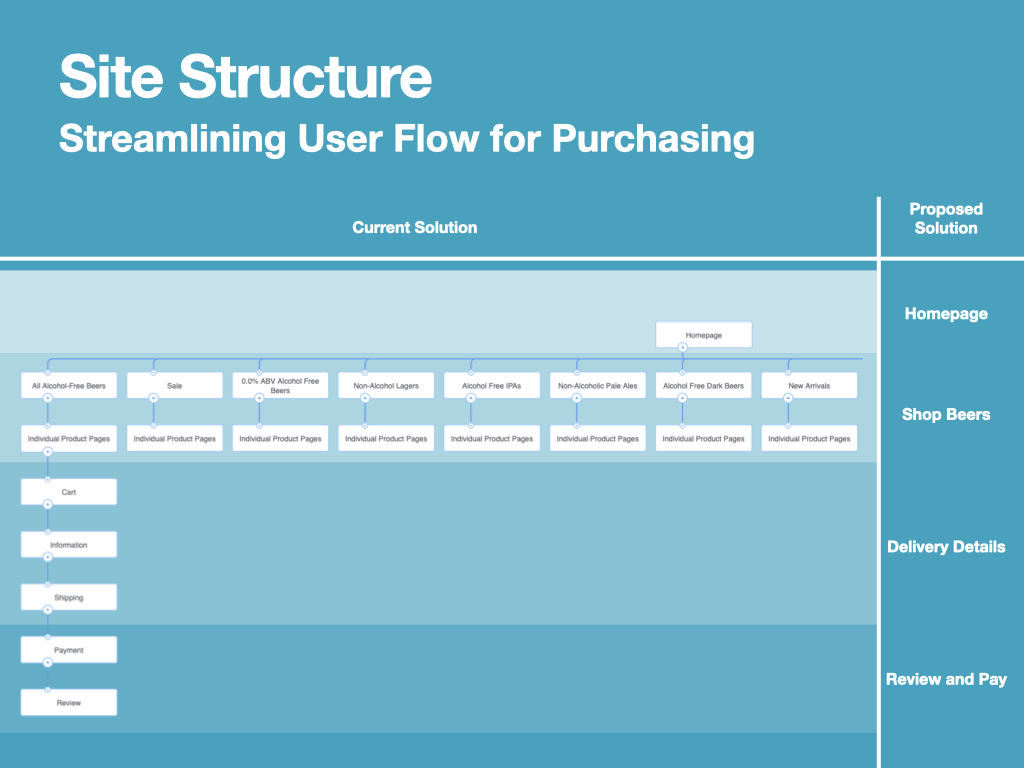
Site Structure
By analysing Sobersauce’s current site structure, I have identified some painpoints that could frustrate both of my Ideal Customer Avatars.
A) The repetitive process of adding products to a basket
B) Findability – it is difficult to find products that meet the user’s needs
C) The checkout process is too long, requiring too much information on too many page

On the left hand side of the screen is Sober Sauce’s current site structure, and on the right hand side is a suggestion for how the current site structure could be compiled into a simplified solution. Minimising the amount of pages/screens the user encounters will help to lower the interactivity cost of the experience, while retaining all the product as a filterable and sortable ‘Shop Beers’ page, should make them easier to find.
Although this structure works in theory, it must be tested. Initially, this testing would come in the form of Content Directories, Sketches, and Wireframes. These processes will ensure that all information the user requires can sit within the proposed Information Architecture.
Finally (and beyond the scope of this project), running some unmoderated usability testing could explore whether the Information Architecture is logical for the user. This form of testing would require the website to be uploaded to a software application, which usability testers could access en mass. Their interactions with the website would then be recorded, yielding a large amount of behaviour data for UX designers (including myself) to respond to (Whitenton, 2019).
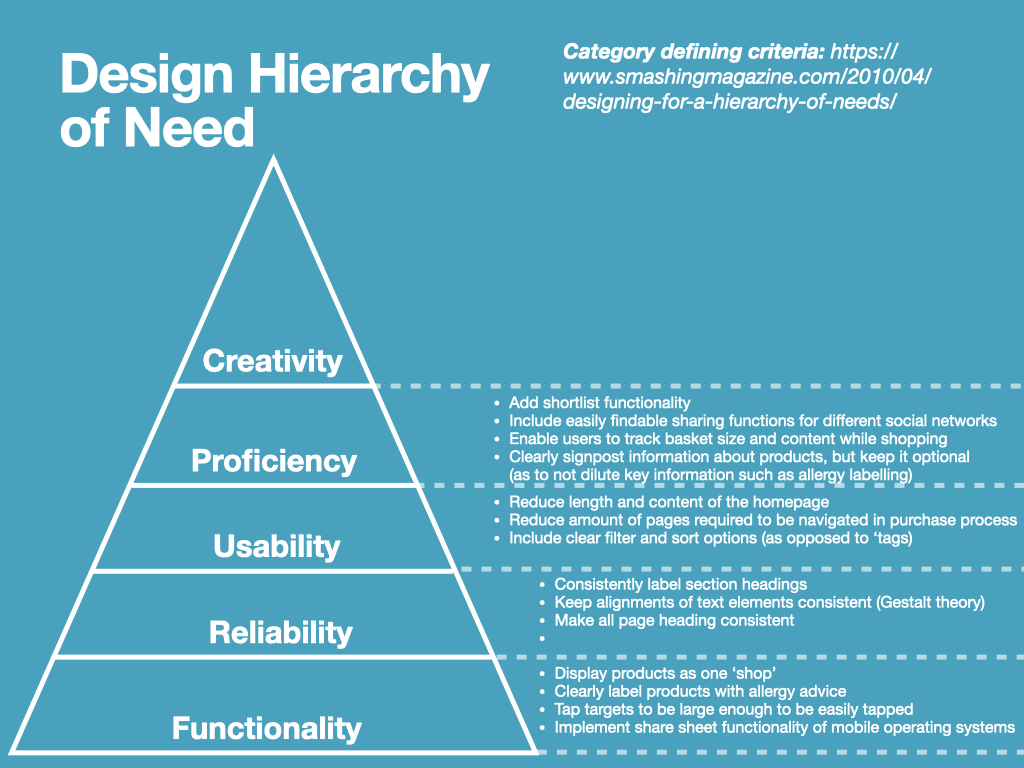
Design Hierarcy of Need / Prioritising
In order to meet my three objectives and to produce a strategy for redesigning the Sobersauce website, I have categorised issues and observations from my audits according to the Design Hierarchy of Need (Bradley, 2010). When creating sketches, wireframes, and prototypes, I will be addressing these features by working from the lower-most layer of the Design Hierarchy of Need, to the top. Due to time constraints, this project may have to prioritise features; for this reason I intend to address the functionality, reliability and usability features. It may be the case that proficiency-related features are to be considered in a later review of the website.

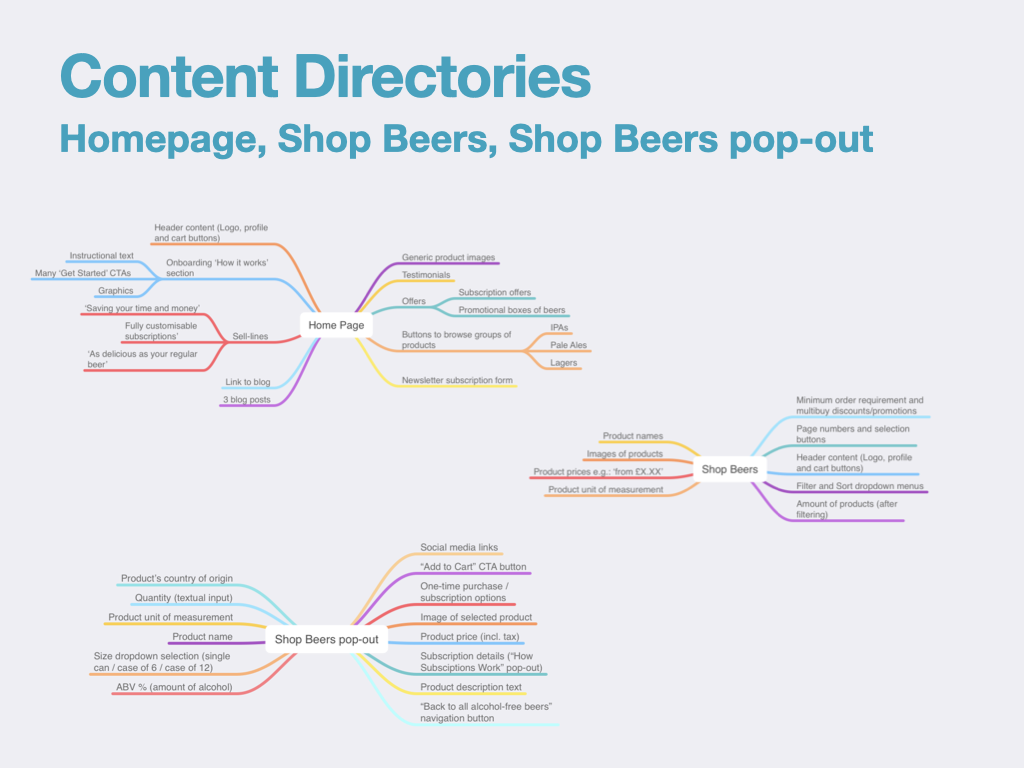
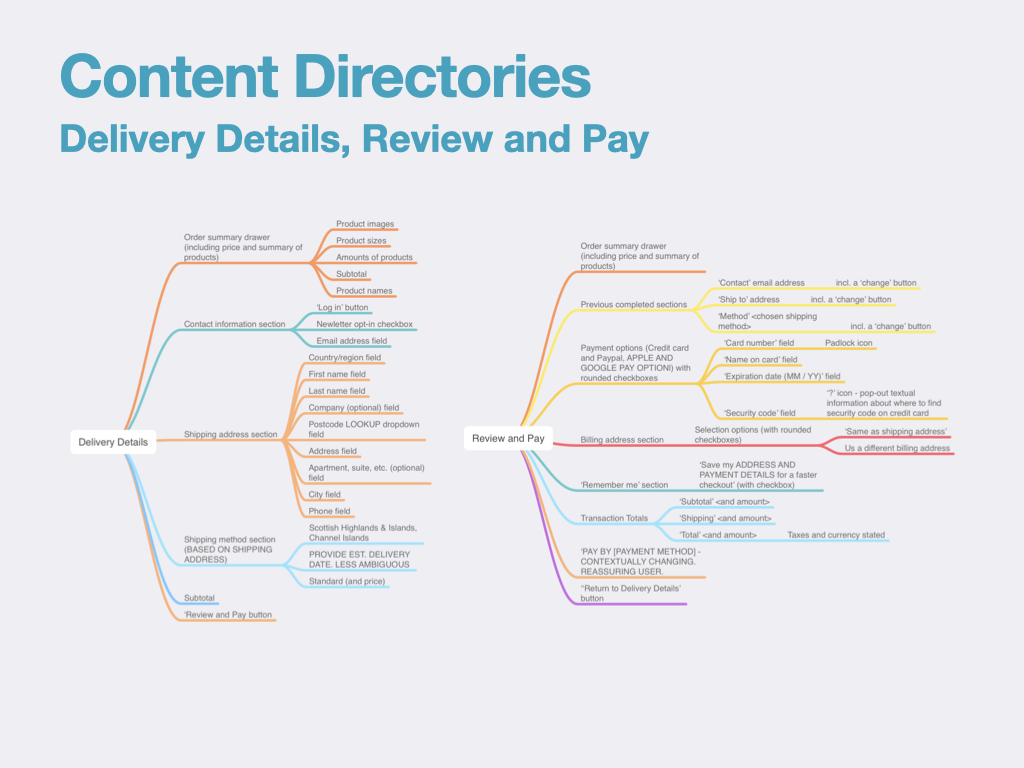
Content Directories
Across both Content Directory slides, I have mapped all of the information on webpages/screens in the current Sobersauce site structure against my proposed new structure. The outcome of this process also serves as a handy guide for making sure that all content is included in early sketches and wireframes.


References
Bradley, S. (2010). Designing for a Hierarchy of Needs. [online] Smashing Magazine. Available at: https://www.smashingmagazine.com/2010/04/designing-for-a-hierarchy-of-needs/ [Accessed 5 Jul. 2021].
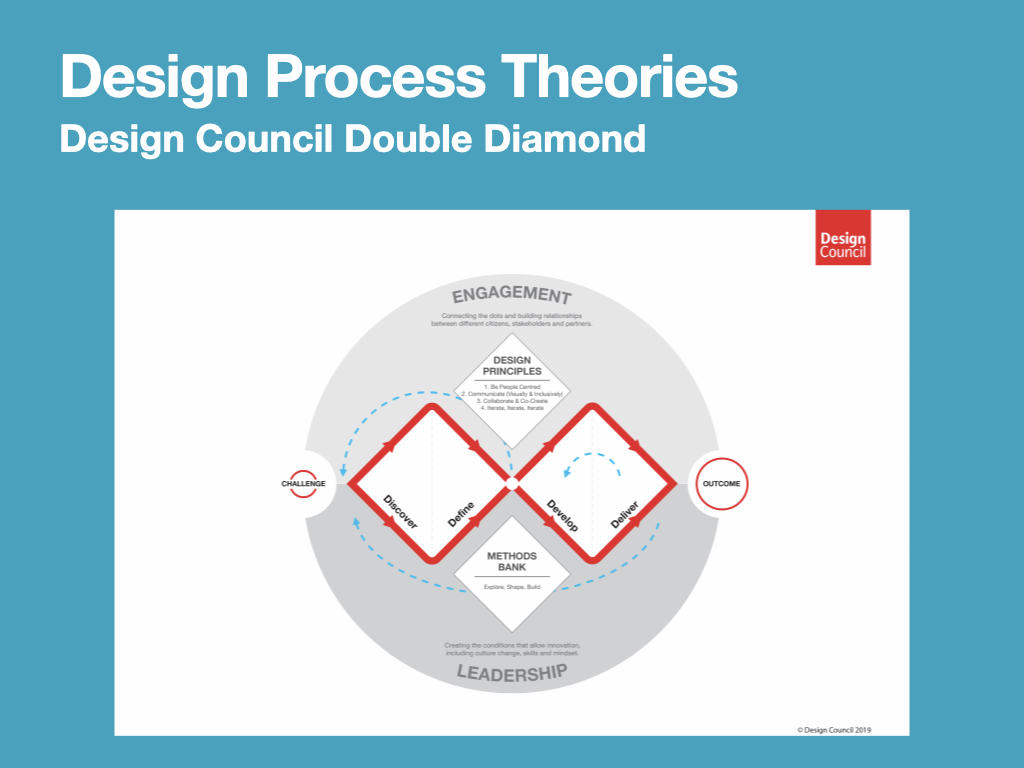
Design Council (2019). What Is the Framework for innovation? Design Council’s Evolved Double Diamond. [online] Design Council. Available at: https://www.designcouncil.org.uk/news-opinion/what-framework-innovation-design-councils-evolved-double-diamond [Accessed 30 Aug. 2021].
Nodder, C. (2017). Become a User Experience Designer Pt.2. – UX Design: 1 Overview. [online] LinkedIn. Available at: https://www.linkedin.com/learning/ux-design-1-overview-2/welcome?contextUrn=urn%3Ali%3AlyndaLearningPath%3A56dfbc9b92015a33b4908fdd&u=89462170 [Accessed 8 Jul. 2020].
UXPin Inc (2015). The Ultimate Guide to Prototyping. [online] UXPin. Available at: https://www.uxpin.com/studio/ebooks/guide-to-prototyping/ [Accessed 31 Jan. 2022].
Whitenton, K. (2019). Unmoderated User Tests: How and Why to Do Them. [online] Nielsen Norman Group. Available at: https://www.nngroup.com/articles/unmoderated-usability-testing/ [Accessed 12 Mar. 2022].