Having completed my client and brand research and a competitive audit of direct and indirect competitors, this week I’ve been looking to apply this knowledge to my client’s mobile experience. Carrying out an audit of the client’s current offering was a tip I was given by a UX designer that I had recently interviewed. He explained that this was not only an important process that would allow me to apply my UX knowledge as constructively critical feedback (which could be presented in a pitch), but it would also be an early opportunity to learn the needs and preferences of both the client and their customers prior to any usability testing.
Sobersauce do not have their own app – instead, their mobile experience is a responsively resized version of their website that offers the same features, but with a compacted user interface that’s in portrait orientation.
During the audit I’ve applied my knowledge of UX principles that I’ve learnt while studying the MA Digital Media Practice programme, focusing primarily upon information architecture, hierarchy, interactivity, and accessibility.
Auditing the User Interface




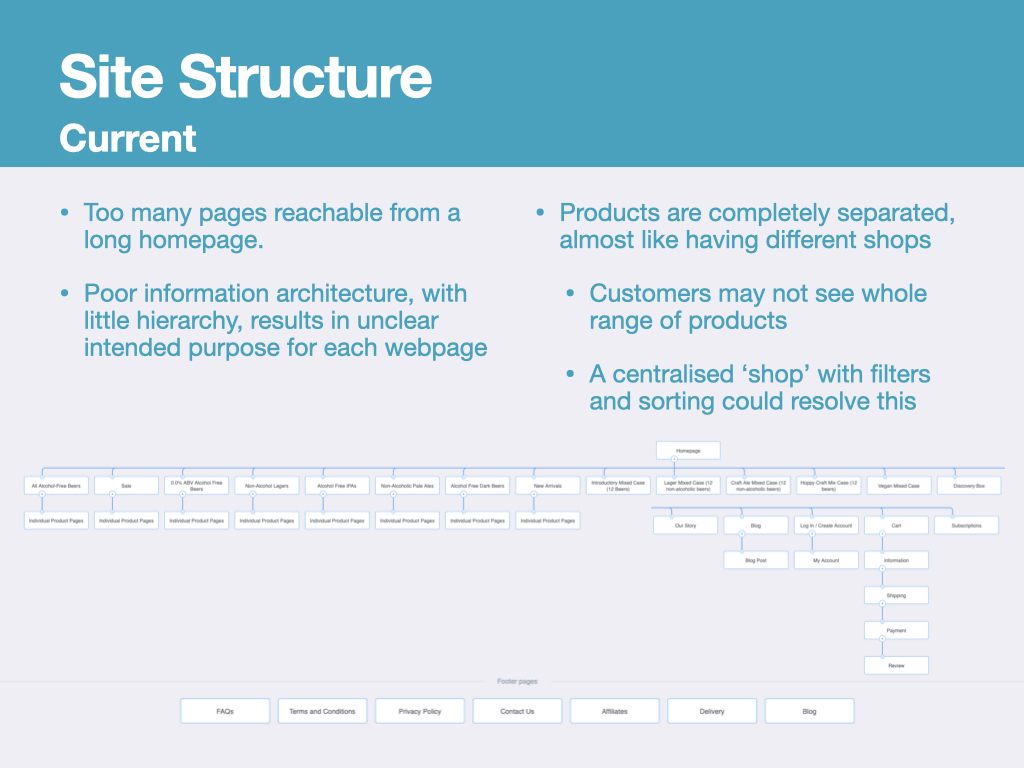
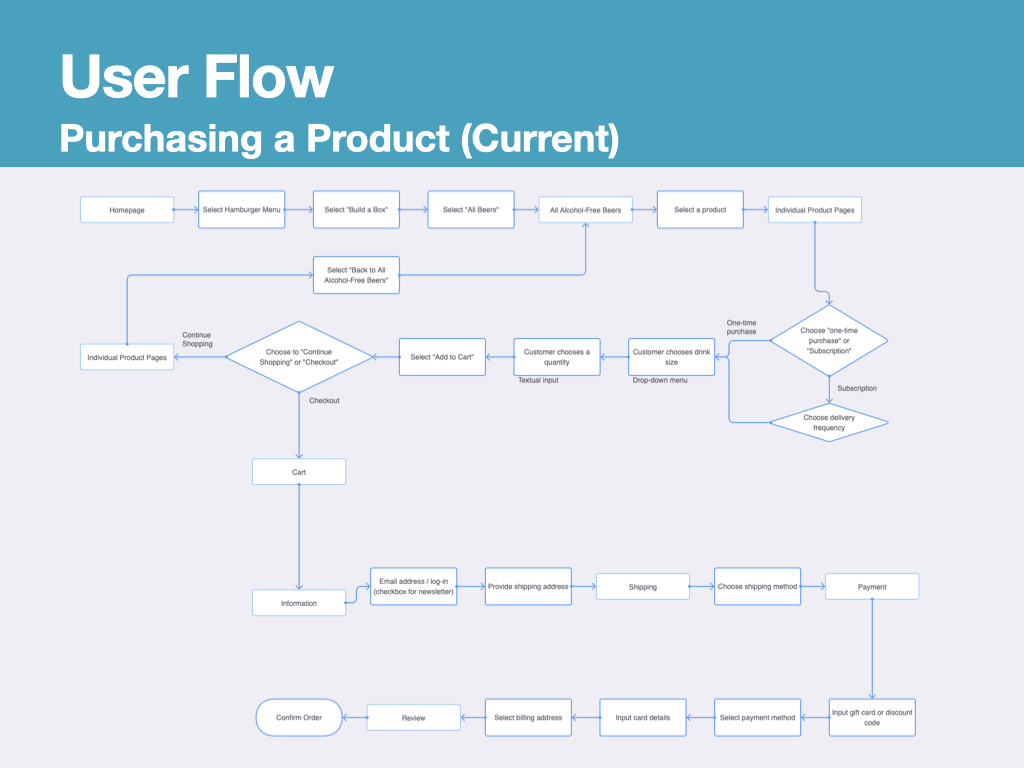
Site Structure and User Flow
Both the site structure and intended user flow for making a purchase were complex. A plethora of long web pages, which often separated products from being purchased in combination, may have caused users to become confused and abandon their baskets. Information architecture was poor and caused some pages to lack purpose or have too many functionalities. Although I didn’t have access to accurate analytics, visualising these structures and flows permitted me to make and justify assumptions about the website’s failings.



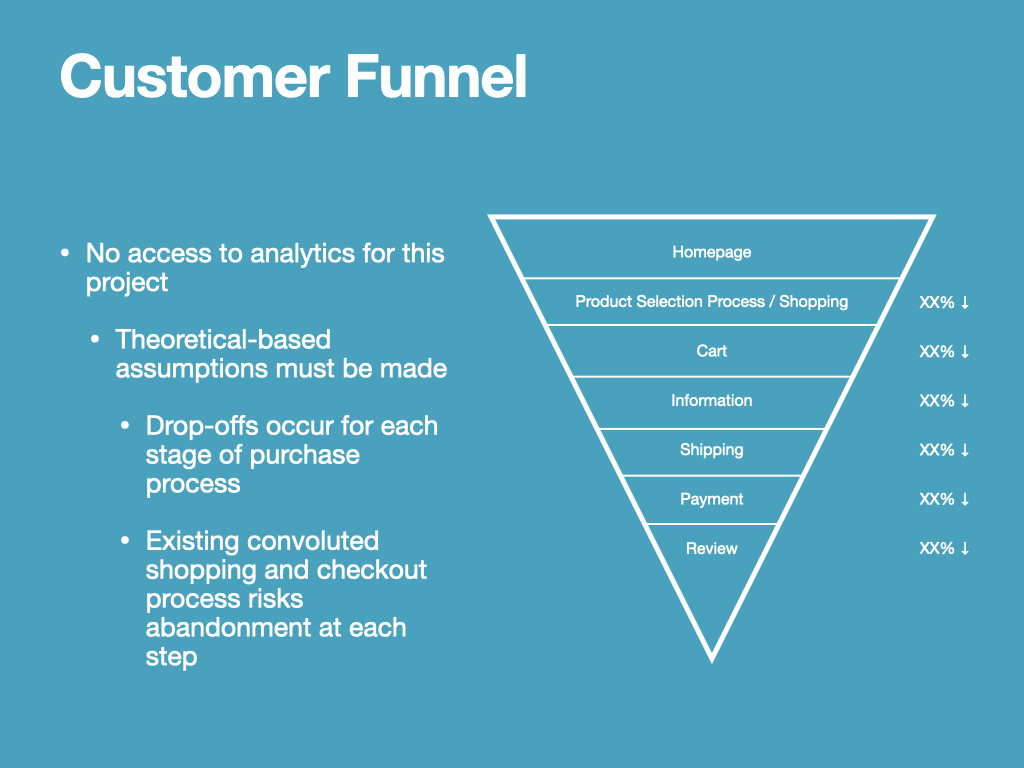
In ecommerce, the customer funnel is a common model, used to monitor and measure the flow of customers along several points of a purchase process (Isherwood, 2019). As I do not have access to specific analytics data for this project, I’m making reference to the customer funnel to demonstrate an understanding of its purpose. It is often used to illustrate how customers ‘drop off’ or abandon the purchase process at several points – often revealing one or two key areas that a UX designer may need to redesign to encourage more customers to complete their purchases. In my example I have noted how a convoluted shopping/checkout process could increase the abandonment rate, so this will become an area of focus for the project.
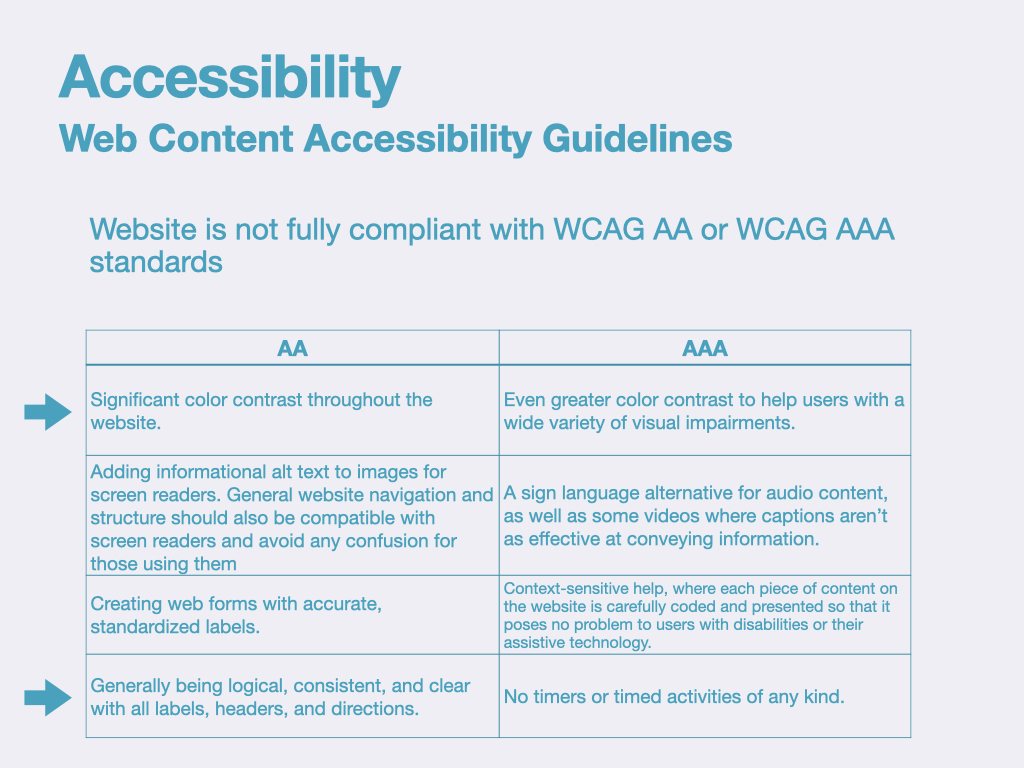
Accessibility and Compliancy
As part of this project I intend to strengthen my understanding of the Web content accessibility guidelines. I already understand that there are two levels of compliancy, “AA” and “AAA”, however until now I didn’t know any distinction between them.

Judging by the criteria within this table, the Sobersauce website falls short of WCAG AA compliancy as significant colour contrast is occasionally not present, and the website structure and information architecture do not present information logically or clearly – indicated by my Site Structure diagram.
It is my intention within this module to produce a mobile experience for Sober Sauce that achieves WCAG AAA compliancy (or at least WCAG AA). This means that all content on webpages will choose a colour contrast ratio of 4.5:1, help will be provided using contextual pop-outs, and information will be presented logically, consistently and clearly. There will be no timers on website functions such as the checkout experience.

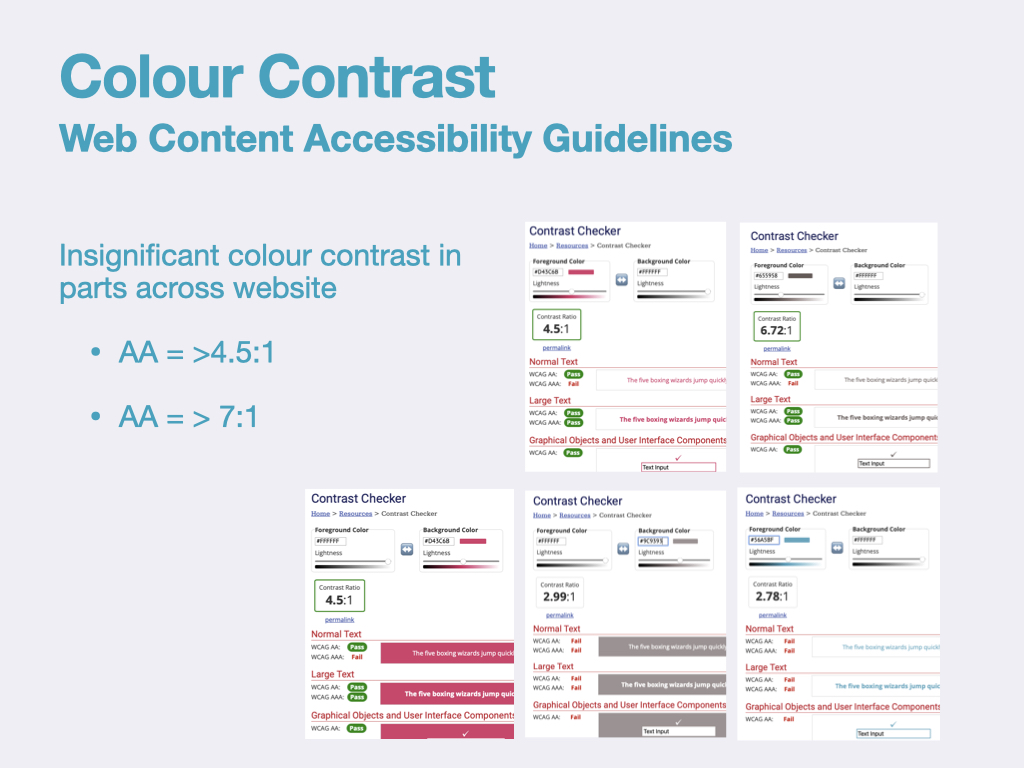
Regarding colour contrast specifically, Sobersauce website almost achieves WCAG AA compliancy for colour contrast ratio, but falls down in two areas. These two areas are actually used for headings, so presents a significant accessibility issue for those users dealing with vision-based impairments.
In some areas WCAG AAA is almost achieved, however text is too thin to create a strong enough colour contrast. However, we can also see that ‘large text’, which could be bold text, improves this. So at this early stage I would suggest that slightly enlarging text could be enough of a tweak to meet compliancy needs.
Summary
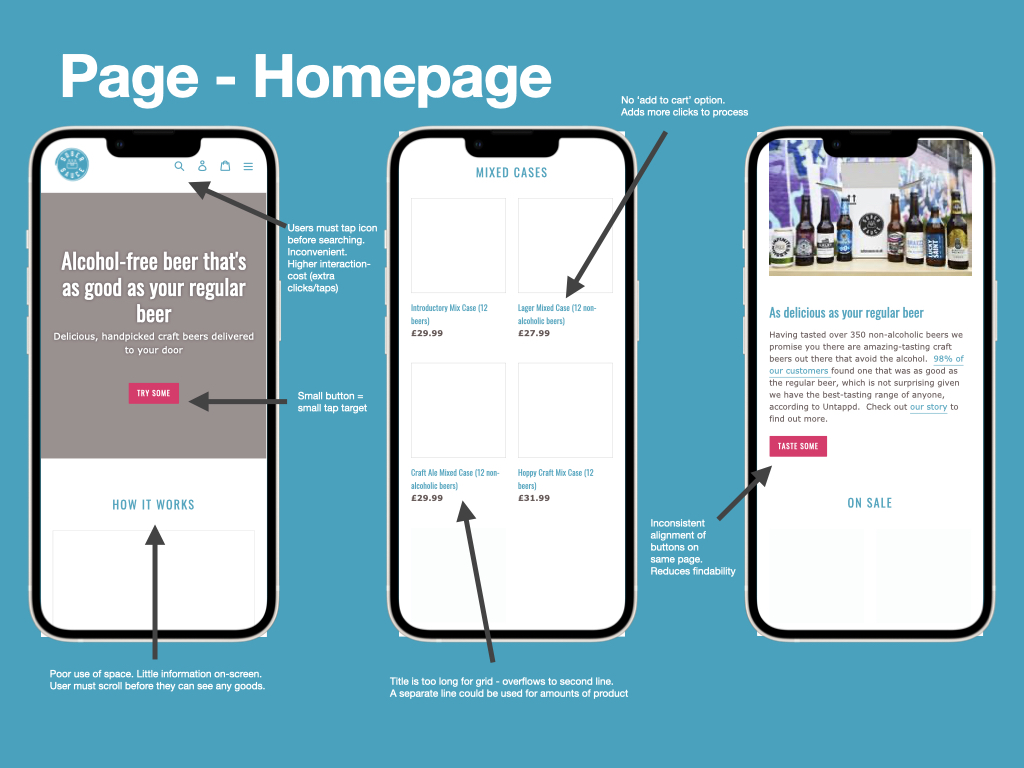
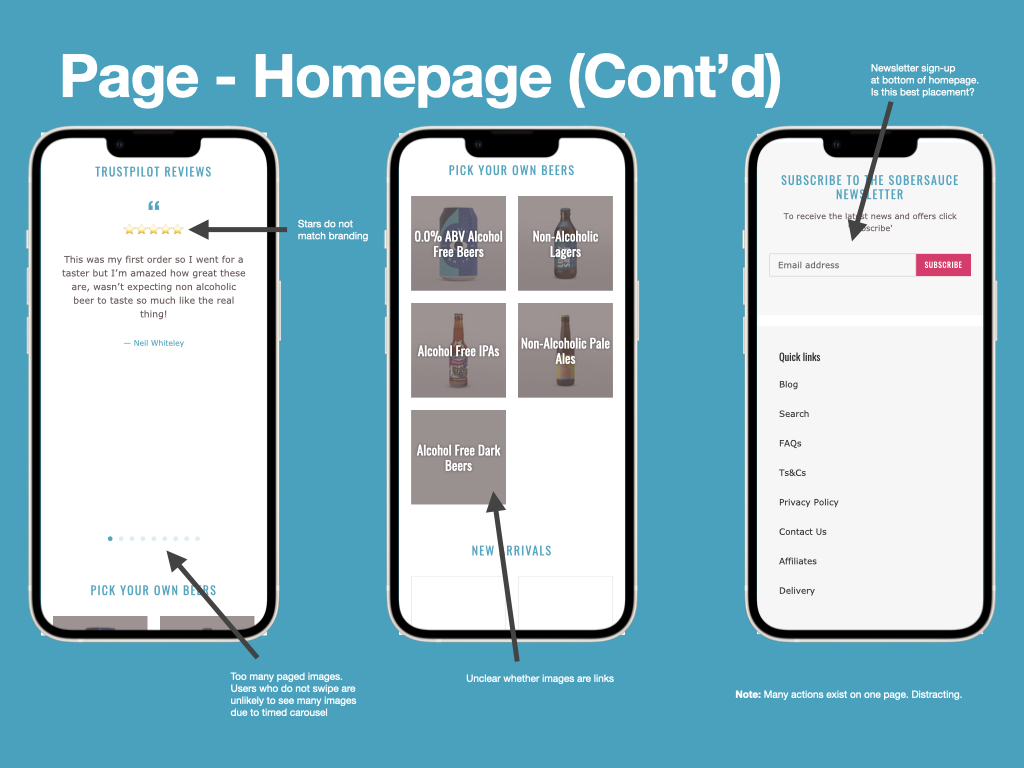
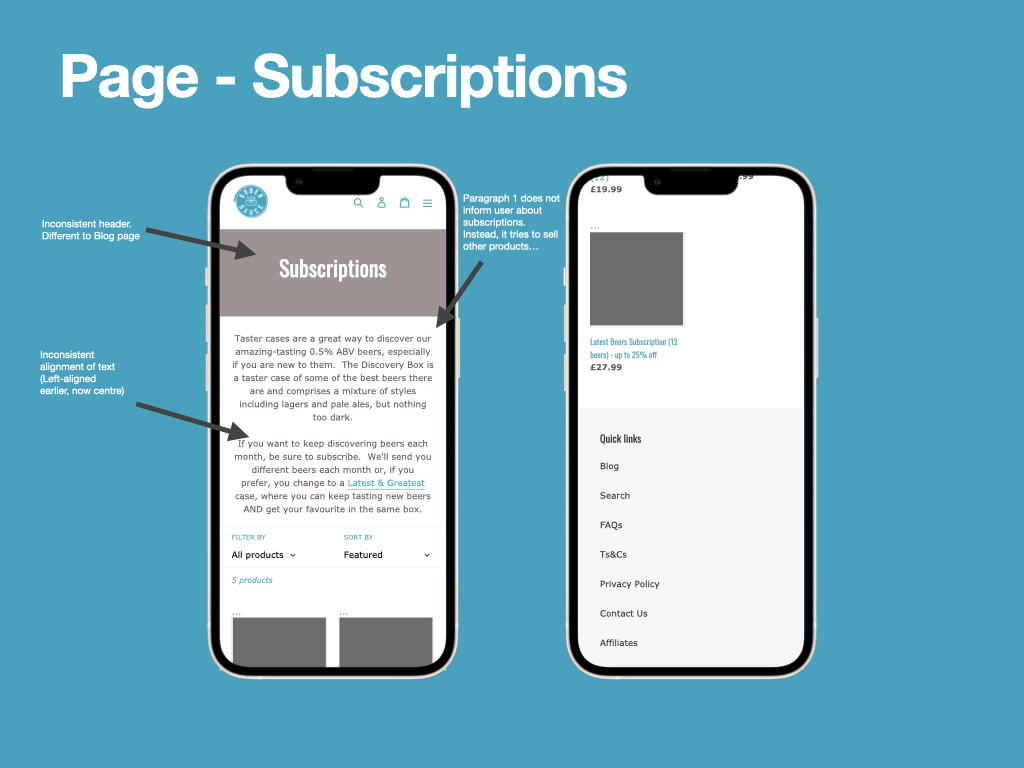
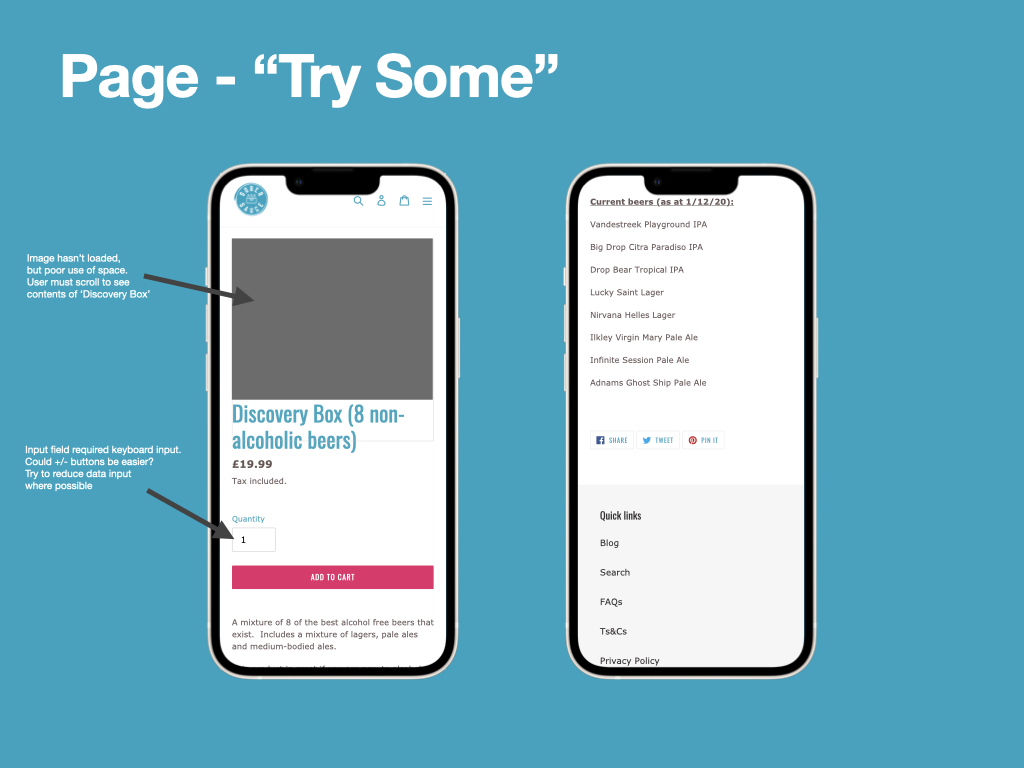
Completing an audit of the client’s mobile experience has been a worthwhile task. I better understand the shortfalls that the current offering has in terms of information architecture, hierarchy, interactivity, and accessibility. From this I have produced the below bullet points that summarise the issues, which I intend to revisit later when planning my proposed solution – potentially, I will prioritise them according to the Design Hierarchy of Need and address the most important ones within this project (Bradley, 2010).
- Webpages are often extremely long, cramming too much information
- Unclear purpose of each page results in distractions for the user
- Webpages are potentially too white/bright, potentially fatiguing for the user, reducing browsing time
- Branding is minimal in parts and has low colour contrast in places
- Inconsistent formatting across pages appears disorganised and potentially disorientating
- Titles of pages do not always explain purpose of pages
- Interaction cost is higher that necessary in some places
- No quick option to add selections to basket
- Text fields used to specify amounts, +/- would require less textual input
- Wayfinding is repetitive and sometimes illogical, requiring many taps and different pages
- Links to helpful webpages are only present in the footer, these are difficult to find and would take considerable time to access when using a screen reader
- Inconsistent tap-target sizes between buttons could cause interactivity issues
Below I have provided an Issuu link to my presentation, which features a full audit of the Sobersauce mobile experience. It features larger versions of the above images.
References
Bradley, S. (2010). Designing for a Hierarchy of Needs. [online] Smashing Magazine. Available at: https://www.smashingmagazine.com/2010/04/designing-for-a-hierarchy-of-needs/ [Accessed 5 Jul. 2021].
Isherwood, M. (2019). The Ecommerce Experience Funnel. [online] Medium. Available at: https://uxdesign.cc/the-ecommerce-experience-funnel-6e190aa2295 [Accessed 20 Feb. 2022].