At this early stage of the project it is important to consider the needs of all stakeholders, as these will all have influence over the design of the final project.
Client Business Considations
To begin with, I must consider my client’s (the University of Winchester) business goals and company values. I understand the University to be a growing one, attaining full University status in 2005, and having 6,373 full-time equivalent students enrolled in the 2017 academic year (University of Winchester, n.d.). The University prides itself as ‘being known as a welcoming, inclusive and friendly community’ with staff and students ‘nurtured to embrace equality, diversity and inclusivity’ (University of Winchester, n.d.). This is demonstrated through figures collated by the University’s Student Services team, demonstrating a number of students living with either visual, audible, motor, or cognitive impairments.
The University also intends to become a ‘beacon for social justice and sustainability,’ by transforming its operations to adhere to the United Nations’ Sustainable Development Goals (SDGs). As part of its guiding principles, the University has declared its intentions to become carbon neutral by 2025, and has taken steps such as eliminating unnecessary single-use plastics and ensuring it has no investments in fossil fuels (University of Winchester, n.d.).
In summary, the University’s values are listed as:
- Compassion
- Individuals Matter
- Spirituality
In the coming years, the University’s strategy involves a stage of growth in particular strong areas, although I cannot clarify this further within the public domain.
With the above contextual points in mind, I believe that to best accommodate the University’s values and business goals, I must produce a proof of concept that adopts them. Considerations should be made for improving inclusivity (and accessibility) in the development of my mobile application’s prototype, while I should also consider how a partnership between the University and myself could be a catalyst for achieving the Sustainable Development Goals.
Client Branding Considerations
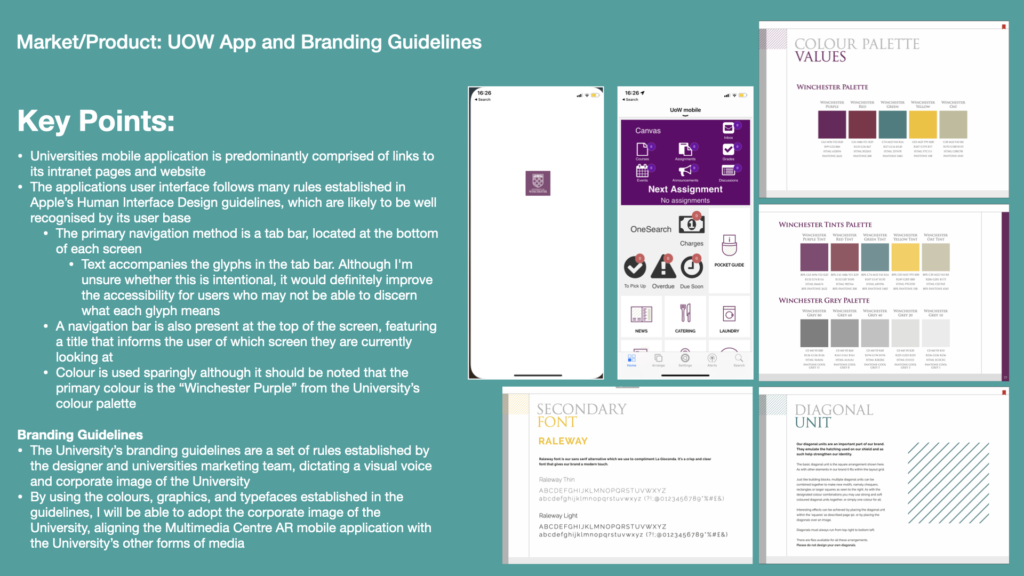
Furthering the alignment between my proof of concept and the University’s needs, I’ve also researched the University’s existing mobile application and Branding Guidelines document.
The University’s mobile app, ‘UoW Mobile,’ is primarily used to dispense information that is otherwise accessible on the university website and intranet, including catering, accommodation, and laundry. Students can also access portals to manage their attendances and grade metrics. There is no augmented reality functionality in the app, no training services, however this research has given me an understanding of the University’s corporate image in mobile application form.
The University’s branding guidelines primarily illustrate their visual voice. Guidance is given as to the branding colours, graphics, typefaces, and imagery. Communication elements such a written tone of voice are also mentioned. All of these factors are non-negotiable and create synergy between the University’s internal and external communications / media, resulting in a unique identity when combined with the University’s values.

Collaborative Partners
Another aspect of stakeholder considerations pertains to my collaborative partners, including the Multimedia Centre Loans Counter and the wider IT Services team at the University. In a real-life scenario, I would consult the Multimedia Centre Loans Counter team to ascertain their current stock-control levels are managed and seek the potential impact of an AR-based training application. There would also be a need to hear any concerns they have regarding Health and Safety and asset preservation issues that may arise from training on virtual equipment rather than physical counterparts.
I would also need to work alongside the University’s IT Services team with regards to the development of the application. At proof of concept stage, I believe it would be necessary for me to understand the specialisms within the IT Services team, how they would prefer a final prototyped design to be delivered to them, and to have an estimate for the amount of development time that would be required to develop the mobile application from prototype stage to final product.
I would also need to seek the IT Services team’s ongoing support for hosting the application and rolling out incremental updates.
End User Considerations
The end-users requirements are equally a concern throughout the prototyping stages of the application’s development. In this instance, ‘end users’ refers to students, support staff, lecturers, trainers, technicians, and researchers. To attain feedback from these users it would likely be necessary to devise a Design Research team to carry out contextual interviews, surveys, focus groups. An analyse of pre-existing quantitative data regarding usage of current systems such as the University app would also be required.
Information gathered at this stage could be interpreted using a variety of techniques, such as Affinity Diagrams and user Personas. I have created versions of these during my DM7921: Design Research module, and these are relevant to this project as I researched the same user-base (Helcoop, 2021).

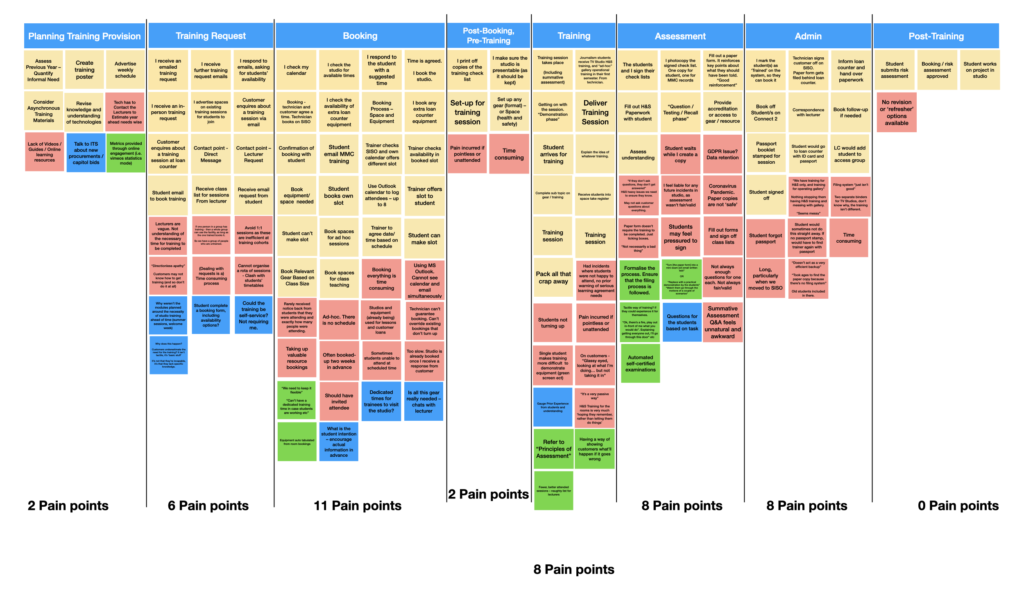
Above is an Affinity Diagram, compiling feedback from students and trainers on the current equipment training provision in the Multimedia Centre at the University of Winchester. From this diagram, I have identified the following pain points, which could be addressed by an AR-based training mobile application:
- Lack of videos, guides, and online learning resources
- 1:1 training sessions are inefficient at training cohorts
- Tending to training requests and organising equipment/room bookings is time consuming
- Organising a rota of training sessions often leads to clashes with students’ timetables
- Students rarely confirm their attendance before the session. Students are known to not turn up to their training session
- Training sessions take up valuable resources for bookings
- Trainers are often booked-up two weeks in advance
- Studios and equipment are often unavailable due to lectures and customer loans
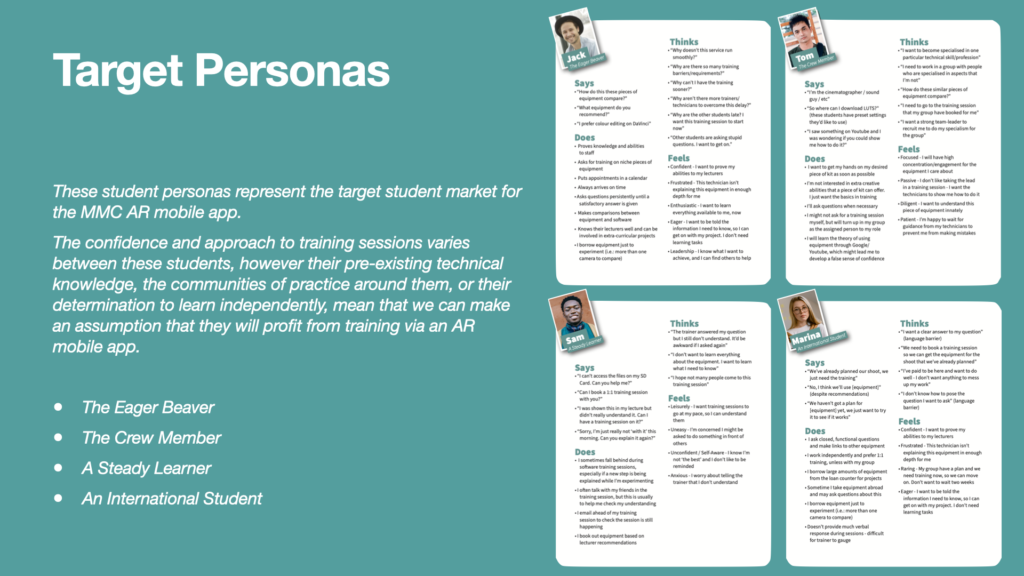
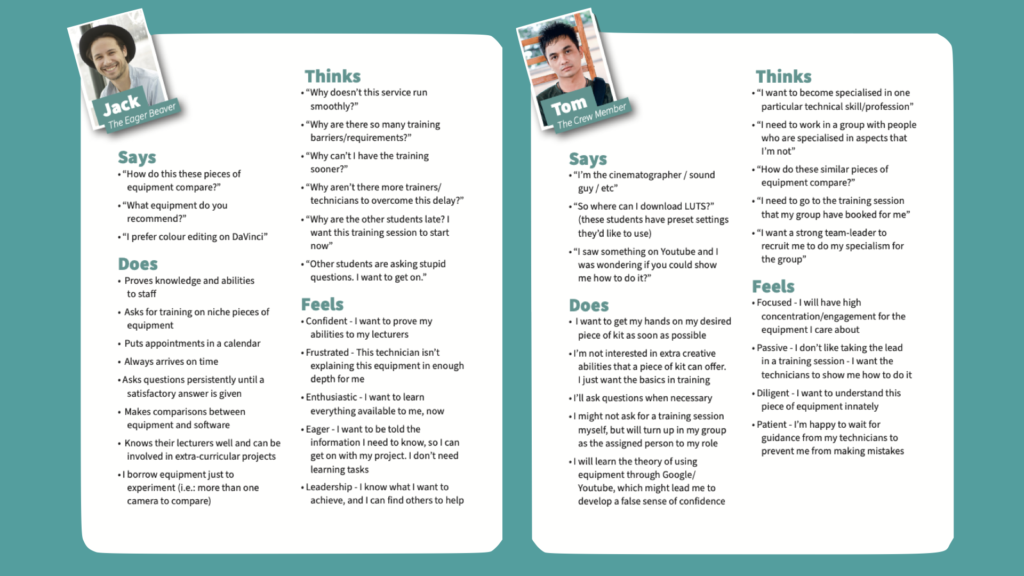
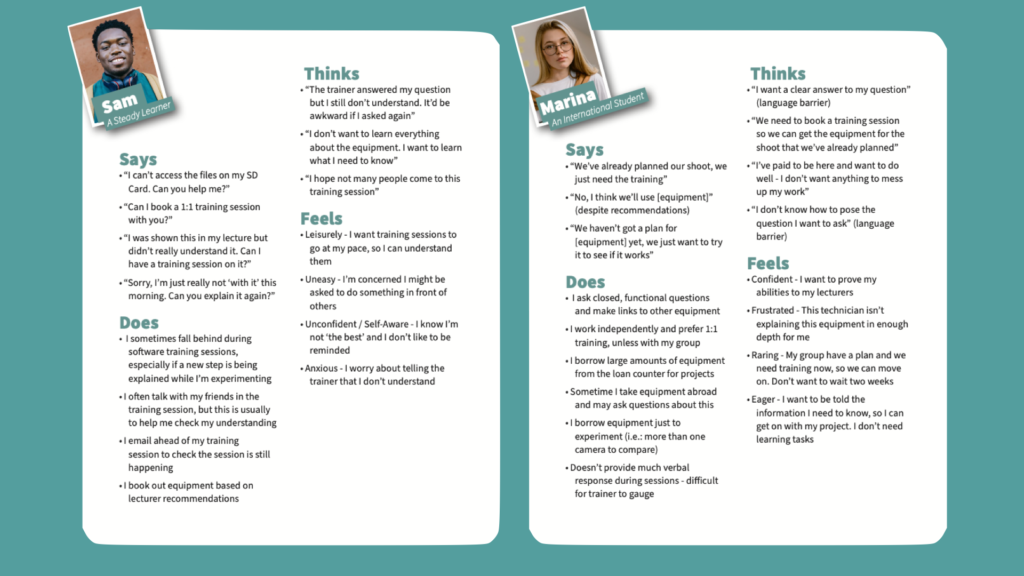
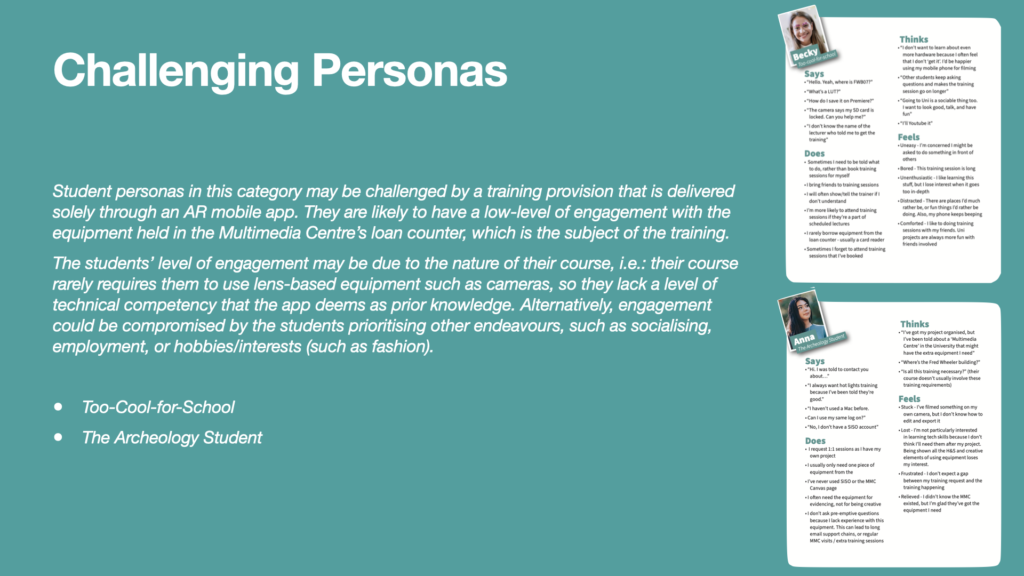
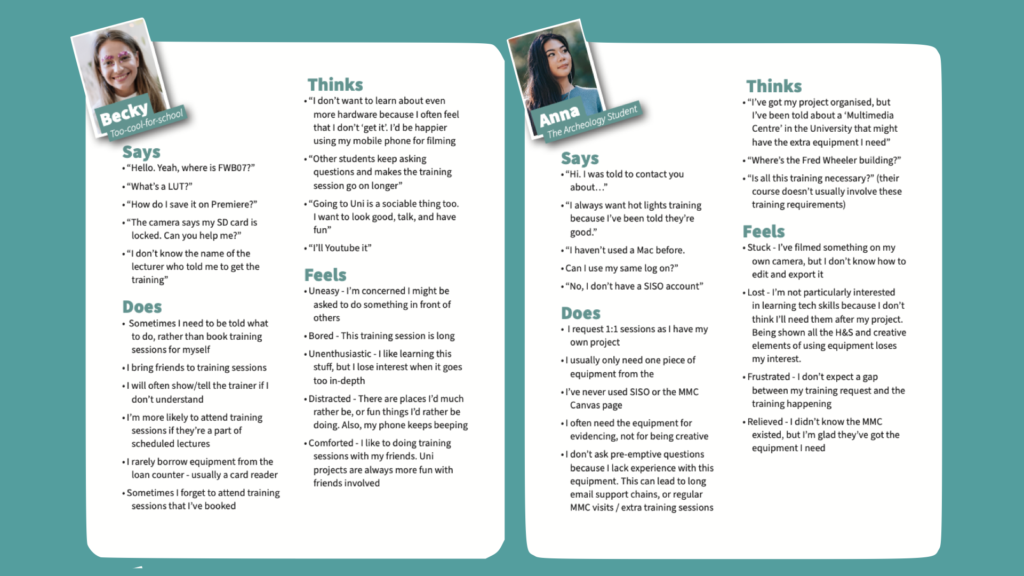
A deeper insight can be gained by categorising students into personas. The six personas below were compiled in my DM7921: Design Research project via the sharing of knowledge between experiences trainers and technicians at the University (Helcoop, 2021). These personas provide insight into the behaviours of end-users and identify particular personas who may be particularly challenging to appeal to.





Many assumptions and conclusions can be drawn from inspecting these personas, for example:
- An AR mobile application may allow the training service to run smoothly and reduce bottlenecks caused by the availability of resources, technicians, and trainers. This addresses some concerns for ‘The Eager Beaver’
- ‘The Eager Beaver’ does like to ask questions to gain clarity. A future development could be an ‘Ask the Trainer’ live-chat, provided in-app. This functional would also address the needs of the ‘Steady Learner’ and the ‘International Student,’ often to ask the trainers to rephrase an explanation to overcome a a misunderstanding / mislearning or a language barrier
- The immediacy of access to training, provided by the mobile app, would appeal to ‘The Crew Member’ as they would like to get access to their favourite equipment as soon as possible so that they can serve their group.
- ‘The Crew Member’ is already happy to self-train using free resources such as Google and Youtube. The Multimedia Centre AR application would be an additional resource for them to continue this learning preference
- Students in the ‘Steady Learner’ category are aware that they may not learn as quickly as others, and this made apparent during group training activities. An independent approach, such as the one offered by the Multimedia Centre AR app, would allow them to learn at their own pace. They will also be able to dip in and out of the training at their own convenience, learning the aspects that they need at the time
- The ‘International Student’ appears to build training into their project planning. For example, they will know the scope for their film shoots, itemise the required equipment and factor in the availability of their venues – they will then factor in when they would need the required training. An AR-based mobile training solution would offer them further flexibility
- Due to the potential for lower engagement and pre-existing technical knowledge, ‘Too-Cool-for-School’ and ‘The Archeology Student’ may require a facilitator for least the first few occasions of using the application. An ‘Ask the Trainer’ live-chat may be useful here, but a FaceTime style face-to-face chat would be a better mobile solution, allowing the trainer to guide the user in real-time. In the early existence of the application, it may be more suitable to implement a face-to-face onboarding service for these students.
One limitation of these personas is that they are not inclusive, as I had not yet spent much time studying this area. The personas do not seem to give any consideration to users living with impairments, and this is problematic as it may results in these users being overlooked in the design phases of the mobile application; I must be conscious of this to ensure that it doesn’t jeopardise the usability of the app for these users. If this project involved a real-life brief, it would make sense to commission a Design Research team to conduct focus groups and usability tests with users living with impairments to accommodate this short-fall in knowledge.
Distribution Partners
Finally, I would need to accommodate all designs and development for the mobile application for the requirements of the Apple and Android-based app stores. Each store publishes parameters for what apps can/cannot do, and features they must/must not include. For example, Apple’s App Store Review Guidelines aim to maintain a safe experience on Apple products, offering designs and developers guidance on safety, performance, business, design, and legal requirements (Apple, 2019). Failure to adhere to these guidelines will result in the app not being rejected for publication, preventing any distribution to end-users via that platform.
References
Apple (2019). App Store Review Guidelines – Apple Developer. [online] Apple.com. Available at: https://developer.apple.com/app-store/review/guidelines/ [Accessed 1 Nov. 2021].
Helcoop, C. (2021). How Virtual Reality Could Transform the Training Provision for the TV Studio at the University of Winchester’s Multimedia Centre. The University of Winchester.
University of Winchester (n.d.). Our strategy. [online] University of Winchester. Available at: https://www.winchester.ac.uk/about-us/our-future/our-strategy/ [Accessed 1 Nov. 2021].