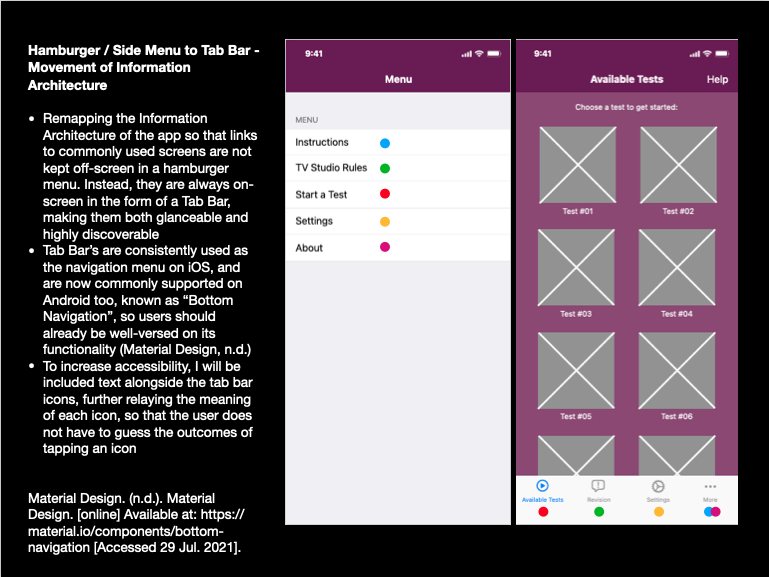
Hamburger / Side Menu to Tab Bar – Movement of Information Architecture
Following on from the 4th Usability Test, which highlighted discoverability issues with finding revision resources on trailing cables within the app, I have decided to challenge my choice to use a “Hamburger Menu”.
In an article written by Product Design, Luis Abreu, he identifies four drawbacks of Hamburger Menu (Abreu, 2014):
- Lower Discoverability
- Less Efficient
- Clash with Platform Navigation Patterns
- Not Glanceable
My main motivations for challenging the Hamburger Menu with the Tab Bar address drawbacks 1 and 4, however I can also understand the benefits relating to efficiency (measured by clicks/taps and length of navigation times), and Platform Navigation Patterns, as Apple has never included a Hamburger Menu within its iOS or its own apps.
Further to this, Mike Stern, Design Evangelism Manager at Apple has been quoted:
“Remember, the three key things about an intuitive navigation system is that they tell you where you are, and they show you where else you can go.
Hamburger menus are terrible at both of those things, because the menu is not on the screen. It’s not visible. Only the button to display the menu is” (Limcaco, 2014).
Inspired by Abreu’s article, I have illustrated how I can move links to app pages from the Hamburger menu, and place them straight onto the home screen via a tab bar, making them highly glanceable and increasing discoverability. The coloured dots show the translation (see: below).

I may keep the links within the Hamburger menu as well to further increase accessibility, as I will be catering for varying user preferences, although I’m unsure if there is any Information Architecture research stating that I should not do this.
Abreu, L. (2014). Why and How to Avoid Hamburger Menus – Luis Abreu – Product Design. [online] lmjabreu.com. Available at: https://lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/ [Accessed 29 Jul. 2021].
Limcaco, J. (2014). Apple and Hamburgers. [online] Medium. Available at: https://medium.com/design-philosophies/apple-and-hamburgers-a17e4099fada [Accessed 29 Jul. 2021].
Material Design. (n.d.). Material Design. [online] Available at: https://material.io/components/bottom-navigation [Accessed 29 Jul. 2021].