As part of this weeks lecture we were given access to an Adobe XD tutorial. It involved a variety of tasks that culminated in producing a mobile app with very similar functionality to TripAdvisor.
I really enjoyed how accessible Adobe XD is to use. Even though I didn’t produce the app itself, only a high-fidelity prototype, I was still very impressed by how easy it was to produce a professional-looking outcome. I was also surprised to learn that a lot of the graphical elements that are native to Apple’s iOS and to Android devices are freely available to download – this goes a long way towards making a high-fidelity prototype simulate the finished product.
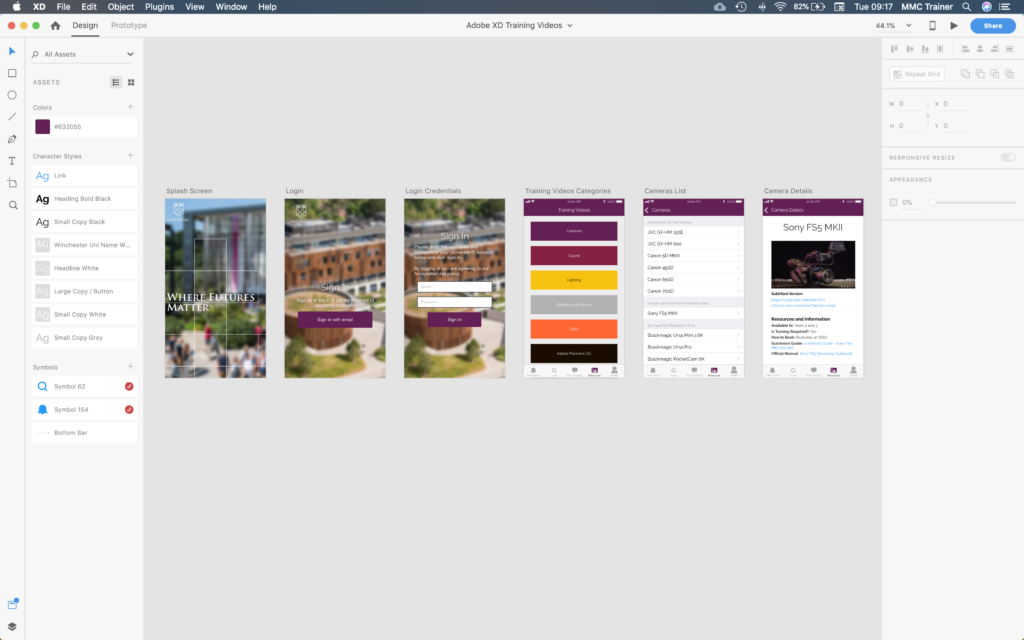
Inspired by this, I decided to experiment by producing my own prototype of an application. I had an idea in mind to produce an application to support my role as a Media Trainer at the University – it would feature news, training schedules, and training resources such as videos, guides, and official manuals.

I already have access to the University’s branding guidelines as well as some knowledge of working in marketing, so felt confident that I could emulate the University’s corporate image. I included the correct typefaces alongside the branding colours and other graphical elements. Adobe XD also gave me access to a Wireframes UI kit, which provided demonstration graphics such as icons and buttons.
I loved the ability to create “Assets” within Adobe XD. Aspects such as colours, character styles, and symbols, formed groups that could easily be applied across the prototype. As a result I was able to consistently use these styles. For example, I included only three sizes of font throughout the prototype, whereas without the “Assets” function I could have become carried away and included an inconsistent mix of different sizes.

The most challenging aspect of the experiment was using the prototyping mode. This enabled me to control how the use of it interact with the prototype. For example, how long the splash screen would be displayed, which buttons would lead to which pages, and even the animations between interactions.
Unfortunately, I wasn’t successful in producing a scrollable menu. I found myself browsing YouTube videos to try to understand how to integrate this function, however my version of Adobe XD did not seem to have the buttons available. I resolved that my 2018 version of the software did not have this function yet.
Overall, I found this to be a really exciting part of the course so far. I have attached a video preview of the prototype that I’ve made. I would love to get more involved in application design, and although it is not my primary interest on this course, I definitely feel that it has potential to form a secondary income or just a hobby.